How to remove unused CSS and JS in WordPress (Very Easy)

Having a lot of unused CSS and JS in your website can hurt your website load time. If you run your website through a speed testing tools such as Google PageSpeed Insight, you may get a warning to remove Unused CSS.
Thankfully, there is a very easy way to do that. You do not need to have any special technical knowledge to be able to remove unused CSS and JS from your WordPress site.
This is because of an amazing plugin known as Asset CleanUp: Page Speed Booster. With this plugin removing unused CSS is as easy as clicking a few buttons. Alternatively, if you do not mind spending a few bucks a year, with WP Rocket, there is a removed unused CSS button, just activate it and the plugin will remove all unused CSS automatically.
Checkout: Top 7 Managed Google Cloud WordPress Hosting
What is unused CSS?
Unused CSS is a CSS file that is present in a page but is mostly not needed for the page to load. When a visitor opens a website, the browser typically has to download, parse, and process all external stylesheets on the visited page before it can display the page content to the visitor. If any CSS exists on such a page that is not used on the page, the browser will waste its time on it.
A classic example of this is most of the contact form plugins that are used. These plugins although are mostly used only on the Contact us page, load its CSS throughout the website. It does not matter if it is the homepage where it is not used, the CSS will load.
If there are too many CSS that are not needed but are loading and slowing the time of the browser to read and display a page, it can become a problem.
Apart from plugins, theme developers write a lot of things into the style.css that is mostly not needed. But whether needed or not, they load whenever your site is loaded!
One unused CSS might not be a problem but a lot of unused CSS can affect the load time of your website.
Checkout: Top 10 fastest and best WordPress themes
How to identify Unused CSS
Finding unused CSS and JS is a very easy thing to do. There are two approaches that I will recommend.
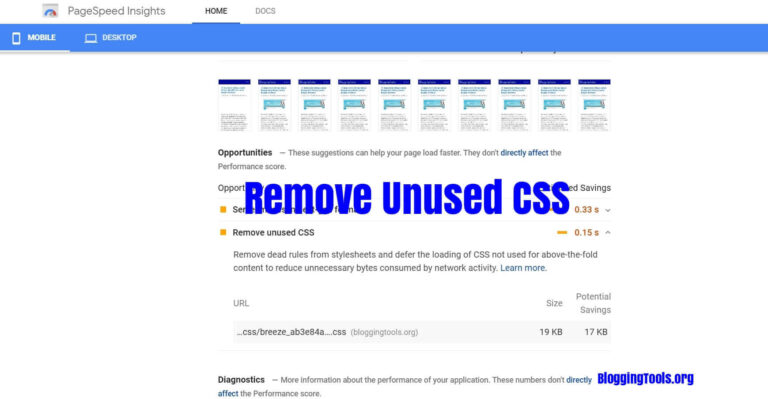
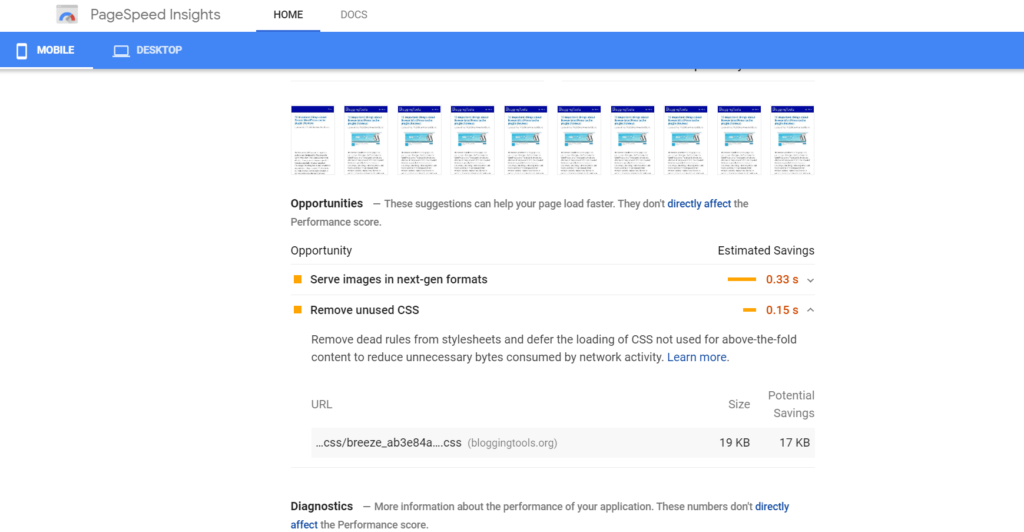
One is to analyze your website through Google PageSpeed Insight. Check if your website has a remove unused CSS issue. Click on it and you will be able to identify the component of your site responsible for it.

You can see from above there is one case of unused CSS recorded. I am able to see the plugin and location of the unused CSS by looking at this.
The second option is to get a more detailed analysis. You can achieve this by using Chrome Dev tools.
On your chrome browser, open Chrome Dev tools then go to coverage. Then click the reload button inside the coverage area. You can find a comprehensive guide on how to do this at the Google Developers tool.
The other option is to use jitbit to scan for unused CSS selectors. You can also use PurifyCSS to find unused CSS
How to remove unused CSS
Follow these steps to remove unused CSS from WordPress:
1. Install Asset CleanUp
Go to plugin then Add new. Then you type “Asset CleanUp” into the search box of the Add new plugin page. Install and activate the plugin.
2. Go to plugin settings
To access plugin settings, from WordPress dasboard click on settings then click on Asset CleanUp.
3. Unload unwanted CSS and JS
On the plugin settings, you may need to accept that you know how the plugin works under the stripping fat tap before you begin.
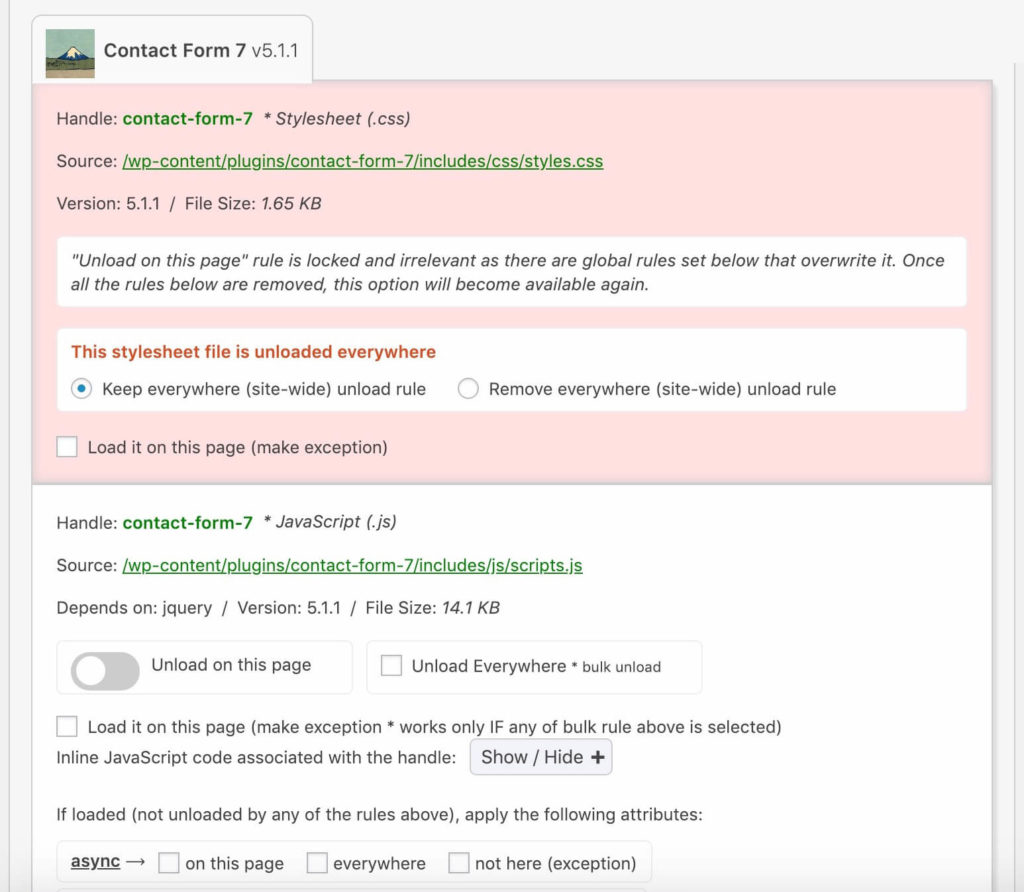
To unload CSS and JS click on CSS and JSS manager. From there you can remove any CSS and JS that you do not need. You can remove it for just the homepage, for the entire site or for a specific URL. You can also remove for posts, pages, or categories.
An example is to unload any contact form from loading for the entire site except the contact us page

Take your time and unload every CSS and JS that you know are not needed. Make sure that you test your site after you are done to ensure all is fine.
Remove unused CSS WordPress plugins
Here are some plugins you can use to remove unused CSS in WordpPress:
1. Asset CleanUp: Page Speed Booster

Asset CleanUp: Page Speed Booster makes it easy to remove unused CSS and JSin WordPress even for beginners. All you have to do is deactivate a particular CSS that is not needed for a particular page.
You can also deactivate for individual posts alone. With the premium version, you can deactivate unused CSS/JS by plugins.
This plugin is a complete performance plugin with many other options to speed up WordPress. Removing Unused CSS/JS is just part of it.
In this post, I used this plugin has a guide.
2. WP Rocket
WP Rocket is the number one WordPress premium performance plugin. If you are a noob, I mean if you are not experienced or comfortable with WordPress, then WP Rocket is the easiest way to remove unused CSS for.
You need to purchase the plugin, once you have done that, you can download it from your account or check your email for a download link.
Install the plugin via Dashboard>plugins>Add new>Upload.
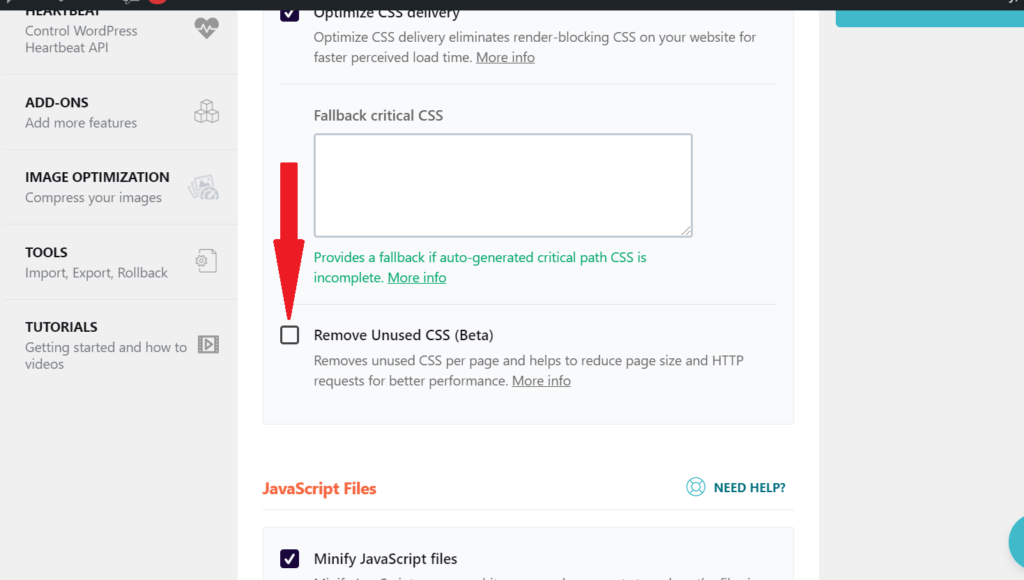
Just navigate to WP Rocket settings then click on the “File Optimization” tab. Then scroll down and you will see “Remove Unused CSS,” tick the box, save, and clear cache.

3. Perfmatters

Perfmatters is a premium plugin developed by Brian Jackson and his brother, Brett Jackson. This plugin can help remove unused CSS very easily.
First, you need to purchase the plugin. Then install it. Activate license. When you navigate to settings, turn on script manager.
Just go to any page or post on your website, you will see the script manager icon on the dashboard menu, click on it. You will be able to remove unused CSS and JS from the page or globally.
This plugin is a performance plugin, comes with many other options to speed up WordPress. Removing unused CSS/JS is a part of it.
4. CSS JS Manager

CSS JS Manager can specifically remove CSS or JS from Mobile or Desktop. Depending on what you want to achieve.
This plugin can also defer the loading of CSS or JS files.
Conclusion
If you have a lot of unused CSS and JS, you will notice a big improvement in speed and performance scores.
It may be impossible to remove all unused CSS but you can bring them to a minimum. I make use of Asset CleanUp to remove unused CSS for TargetTrend.
Remember, optimize but don’t be too obsessed with it, unless you want your site looking like the fastest website in the world.
Also read:
How to Eliminate render-blocking resources in WordPress






Thanks for sharing this info. Let me try it on my blog
Thanks for the good info. I will use it on my çekici site.
Good list. Asset cleanup is not good enough for most themes because I can’t remove the main CSS file. Usually the main CSS file is also very big.
The only free plugin that does it without an external service subscription is Debloat. You may want to consider it: https://wordpress.org/plugins/debloat/