How to optimize your website for Core Web Vitals (Adsense)

The race to improve Core Web Vitals is not an easy one. It gets harder if you rely on an advertising program like Google AdSense to monetize your website.
Websites running Google AdSense are 10 times more likely to fail the Core Web Vitals test than the same website without Google AdSense on it. This is mostly due to the number of third-party requests and assets that Google AdSense adds to your website. Most of these assets are unoptimized, large, and non-user-friendly.
Outside of AdSense and advertising platforms, if you have a lot of unoptimized images, JavaScript, and CSS especially above the fold, then you are also very likely to fail the Core Web Vitals test.
If you have been struggling to pass the Core Web Vitals test and improve your search engine ranking potentials, you will find practical solutions in this article.
What are Core Web Vitals?
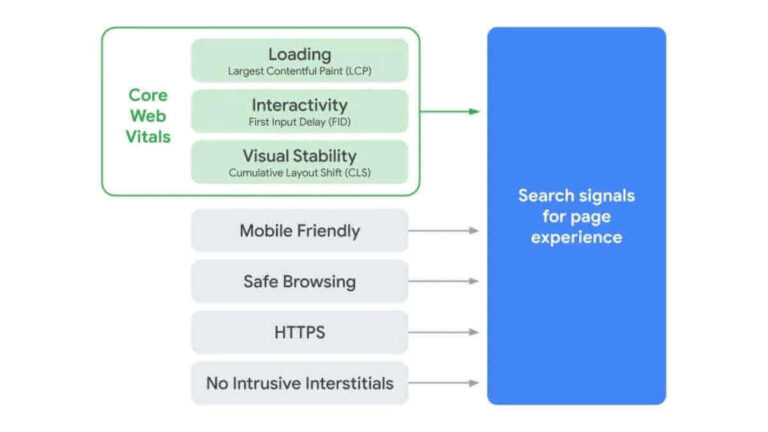
Core Web Vitals are metrics powered by Google Lighthouse that determine how a site is delivering a good page experience. While there are many metrics when running a test, the most important metrics are the Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Google has announced that from May 2021, these metrics will become a part of their ranking signals used to determine web page positions in search results.
In summary, you can say Core Web Vitals was not meant to be a terror to Webmasters but a means to improve the page experience of websites.
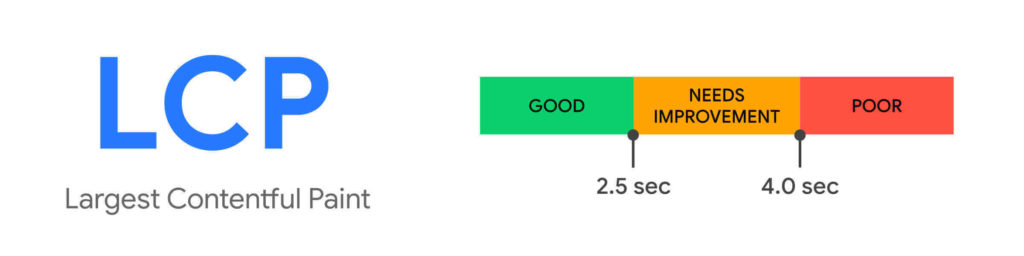
Largest Contentful Paint (LCP): LCP measures the time it takes for the largest visible image or text block on a webpage to load. If the largest visible text or image loads fast, it is perceived that the rest of your images and text will load fast. The required load time to pass is 2.5 seconds.

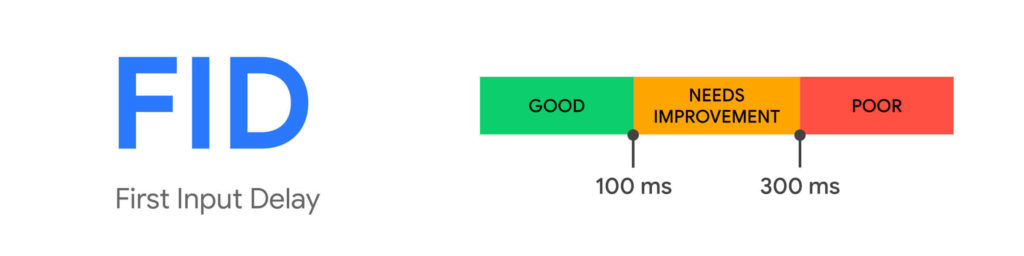
First Input Delay (FID): FID measures web page interactivity. This is determined by how long it takes for the browser to start processing event handlers after a user has clicked on your site. This is widely called the First impression of your website. The required time to pass is 100 milliseconds.

Cumulative Layout Shift (CLS): CLS measures layout shift that happens on a web page. When a web page loads and then suddenly something appears or disappears and the page has to adjust to being bigger or smaller, that shift is what is measured. It is terrible for user-experience and I agree. The score you should need to pass is 0.1.

How to optimize your website for Core Web Vitals
Follow these steps to optimize your website:
1. Start with a fast web host
If you have a web host with a terrible response time, then every other thing that I will list here might not give desired results. The faster your server responds to requests, the better.
Why is a web host with a fast Time to first byte (TTFB) important? Some will argue that TTFB does not matter, but it does. That is the foundation of everything else. If you have users in cities with slow internet, how fast your web host can respond will mean everything. Any web host can perform well if you have users primarily from cities with superfast internet.
Try testing how your web host will respond to 3G or 2G instead of 4G. Because if you get a lot of users connecting via 3G or 2G, it is adding up to your Core Web Vitals score. So, every millisecond counts. The difference between getting 100ms in your FID and getting 101ms is that with 100ms, you pass but with 101ms you fail. So, if someone tells you that 1 ms does not matter, that person might just be wrong.
When picking a web host, always ensure to get a datacenter closer to the majority of your website users. You can find their locations by looking at your analytics. Where do most of your users come from? Pick a datacenter closer to them. The closer the better.
I have personally noticed a significant change in a website’s Field Data of Core Web Vitals after changing the web host. I did nothing else.
If you are looking for a fast web host, there are lots of recommendations out there that are driven purely by affiliates without sincerity. If you are running WordPress and you can afford it, I highly recommend Kinsta. They are the best for WordPress. If you need something cheaper or you are not using WordPress then Cloudways is very effective too.
2. Use a lightweight and speed optimized theme
This tip is particularly very useful to non-coders and even to coders with less time. Especially if you are using WordPress where there are so many options, ensure that you use a lightweight and speed-optimized theme.
Because the theme is like the skeleton of your website, if the skeleton is broken then the body will be broken. That is just it.
There is a long list of best practices you should look for in a theme. Some of the most common bad practices are over-dependent on JQuery, loading too many CSS/JS when not needed, large theme size, and more. You can always use a tool like Yellow labs, to test the demo.
If you are using WordPress, you can checkout the list of the fastest WordPress themes.
3. Optimize your images
Images are cool. They make content so appealing. But they can be a burden if they are unoptimized. Having large images like 3 MB will definitely affect your speed. And if these images are visible when your site is visited before scrolling, they will definitely affect your LCP metric.
The truth is that unoptimized images add to the size of your page. The larger the page size is, the longer it takes to load.
I personally prefer optimizing every image before uploading them. I do not use any external service for image optimization. However, if you use WordPress or similar CMS, there are plugins and solutions to optimize images automatically. There are also cloud solutions irrespective of what you use.
4. Remove or reduce size of background images
Background images are usually very large. And it can slow down your load time since it has to be loaded first before meaningful content is displayed.
You can completely remove background image to have a faster website. If they are so important, then consider optimizing them to the smallest size possible or using patterns instead of images.
5. Use browser caching
If you have a lot of loyal readers then you should consider browser caching. When a user visits your website for the first time, the browser will cache that website. For every other visit, it will load in an instant. This can greatly improve FID and LCP from the second visit upward.
For WordPress users, most caching plugin can help you achieve this.
6. Minify JavaScript and defer unused JavaScript
While JavaScript is amazing, it is oftentimes render-blocking. This means that it can impact your load time and ultimately your FID.
Try to minify JavaScript by removing the white spaces and comments to reduce file size. Also, ensure that you defer non-critical JavaScript. This should improve your FID.
For WordPress users, there are plugins like Autoptimize, WP Rocket, and others that can do this for you.
7. Set AdSense size attribute
If you are running AdSense on your website and you are struggling with CLS, then this can solve all your problems. It did for me and it should for you.
If you have an ad unit close to the header that is visible when a user visits, one problem is that the ad may not load immediately. It may load after the page is already loaded, and when it does, there is a shift in the layout. This is very common for responsive ad units. With that happening, it is impossible to pass the CLS metric.
The best way to handle this is to edit your AdSense code a little. No worries, it is very legitimate. Just specify the size attribute for the ad, especially the height. After you have done that, you will no longer notice a layout shift whenever the ad is loading.
Below is an example of a responsive ad unit I used on my blog just below the header. I have replaced my Publisher ID and Ad slot with XXXXXX. Noticed that I added the height attribute (min-height: 300px). The moment I did that, all CLS issues were gone forever.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Header ad -->
<ins class="adsbygoogle"
style="display:block; min-height: 300px"
data-ad-client="ca-pub-xxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>What this does is to reserve that size on the page. So whenever ads show up, there is no layout shift, since you had already set the size.
8. Set size attribute for your images and other media
Just like with Ads, images and other media can cause layout shifts when they are loaded on your website. You may just be reading something, then an image loads and suddenly there is a layout shift, what you were reading is out of view and all you see is something else or you even click something else by mistake.
You can avoid all of these by setting size attribute to your media files. Your CLS metric wil be happy you did.
9. Lazy Load images.
You might have seen the advice on PageSpeed Insight to defer offscreen images. What it simply means is to lazy load your images.
What lazy loading does is to reduce the page size and also reduce the loading time of your page when a user visits. Which is good for CWV metrics.
This will in particular help improve LCP.
10. Optimize CSS by minifying and generating critical CSS
CSS is what makes a website look cool, but a large CSS file can be a big issue because it will delay the rendering of the page to the user.
When a user visits your website, the browser by normal behavior will delay the rendering of your web page to the user until it has loaded, parsed, and execute all CSS that is referenced in your web page header. If you have a large CSS file, this can be a big issue. It will slow down your site.
Critical CSS can help by only loading the CSS that is necessary for the page to load. While the rest of the CSS can be loaded asynchronously.
Also minifying your CSS by removing white spaces and comments to reduce file size can help.
You can also remove unused CSS. If a service you use is pushing CSS that are not used, it is safe to remove them.
If you use WordPress, there are plugins like WP Rocket, LiteSpeed Cache, FlyingPress and others that can help you achieve this.
11. Implement AdSense smart loading
This method can almost completely eliminate all challenges if AdSense is responsbile for slowing down your website.
This is about loading AdSense in a smart way. AdSense will not be loaded until a user takes an action like scrolling or clicking. This will greatly improve load time and any Core web vitals affected by AdSense.
There are many WordPress plugins that can help you do this, WP Rocket and Flying Scripts are an example. This method as far as I know does not violate Google AdSense policy.
Note: While this method can help improve perceived speed and page scores, it might impact your AdSense revenue. I recommend that you run an experiment to be sure if it is worth it
12. Use System Stack font if you can
Fonts add extra load time on any website. And for web pages without images, your text block might be responsible for your LCP rating. In which case your LCP score will be directly influenced by your font.
While Google Font and Font Awesome continue to improve, using system stack font offers a significant improvement. Although not as fanciful depending on the device.
13. Use a CDN
If you have users from different parts of the world, then using a CDN can help improve your speed and indirectly your Core Web Vitals metrics.
A CDN in simple explanation makes many copies of your website and stores them in various Point of Presence (POPs) in different parts of the world. When someone requests your website, it serves your website from the nearest location.
For example, if your site is hosted in the United States and you have a visitor from the United Kingdom, instead of fetching your site from the United States, the CDN will serve your site from the United Kingdom. The effect of that will be fast delivery. Speed.
You can checkout the best CDNs out there.
14. Set up DNS prefetching
If you rely on an external service like a CDN for your website delivery, then you may need to set up a DNS Prefetching to minimize delay due to DNS lookup.
DNS prefetching will prefetch the DNS before it is called. So that it loads in an instant when it is finally called.
15. Optimize Third-party scripts
Check to ensure that some of the services you use on your site are not adding third-party scripts that may slow down your sites.
You can replace solution with third-party requests slowing down your site with a better solution.
When it comes to Google AdSense, another third-party script, there is little you can do. The best practice is to use a maximum of 3 ads united on a page. Avoid Matched contents as it brings low income but adds to load time.
16. Remove AdSense from above the fold
This advice is based on experiments. If all your metrics are good in the search console report except LCP, first make sure that your images and fonts are optimized. If they are optimized and you are still failing LCP then AdSense might be responsible.
If you can afford to, remove AdSense from above the fold for a month and see if the issue goes away.
If you do not want to remove it, you can delay it manually or with the help of a plugin like Flying Scripts.
17. Switch to AMP
AMP means Accelerated Mobile Pages. The idea of AMP is to optimize web pages to load faster on mobile. And of course, the AMP open source project was started by Google.
While AMP was originally intended to speed up mobile pages, it can also speed up desktop pages.
AMP pages are consistently faster than mobile or desktop pages, sometimes by over 100% according to our observation.
If the sole monetization strategy of your website is Google AdSense, then you may consider switching all your website to AMP. I have personally noticed that on a blog I own, AdSense on AMP pages sometimes converts more than on mobile and desktop!
Conclusion
The Core Web vitals can help you improve your website for your users not just for Google. It is very common to have a good lab data test score but bad field data score.
This is due to the makeup of your users. If most of your users are from places with slow internet, you may have done a good job optimizing but still failing in field data.