10 Best mobile-friendly testing tools in 2025
A mobile-friendly website is not just necessary, it is very important more than ever before. With
these mobile friendly testing tools, you can see the status of your website's mobile friendliness.

Not having a mobile-friendly website is a crime against your business, blog or whatever it is that you are building.
If you spend most of your time optimizing your website. Making it look good. Making it fast. It is a wonderful thing. But the problem is that most of the time, you may actually make your site fast and good on desktop. And the mobile might not be so good or fast. With the help of mobile-friendly testing tools, you can measure your website’s performance on mobile.
Making your site fast and good looking on mobile is more important now than ever before. Because there are more people using mobile to access the internet than there are people using desktop according to statcounter.
It is also important for SEO. Google’s approach is now mobile-first indexing. What this means is that Google uses how your site looks on mobile for ranking and indexing. Even if your site is fast on desktop but slow on mobile, you may not get the ranking you deserve.
The two most important factors that will affect the speed of a website on mobile is hosting and the theme you are using. Here at BloggingTools, we use Cloudways for hosting. You can read my Cloudways review. If you cannot afford Cloudways then Bluehost or Hostinger are good options.
For theme we use GeneratePress because it is the fast theme around and very responsive. You can read my GeneratePress review. If you cannot afford the premium version, they have a free version, but I strongly recommend the premium.
Remember that a good web host and fast responsive theme is the foundation of a fast mobile-friendly website.
What are mobile-friendly testing tools
Mobile-friendly testing tools are online tools that measure how adaptive a website appears on mobile. Most of these tools can recommend ways to make websites look better and faster on mobile.
With the help of these tools, it is possible to see areas that adjustments are needed. Which will ultimately help in making SEO better and increase traffic.
The ones listed here are the best.
Top 10 mobile-friendly testing tools
Here are the top 10 mobile-friendly testing tools:
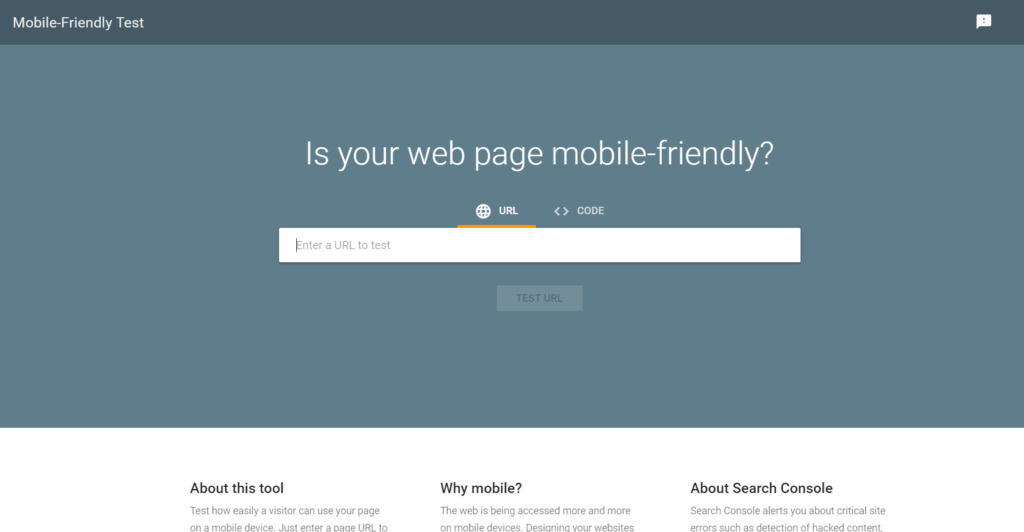
1. Google Mobile-Friendly Test Tool

Google’s Mobile-Friendly Test Tool is the most popular mobile-friendly tester. Developed and managed by Google, this tool can help you quickly know if your site is mobile-friendly or not.
All you have to do is supply your website or post URL and Google will analyze your site on mobile.
If there are issues that are preventing your site from appearing on Google search that is related to mobile, you will view such issues here.
If your page is mobile-friendly and meets Google’s standard, you will see a green circle around a white mobile and the announcement that your page is mobile-friendly.
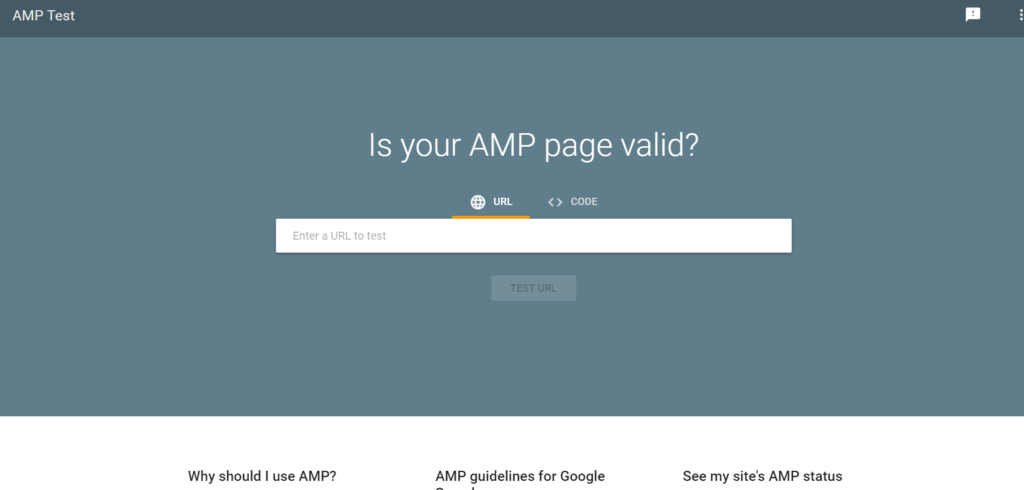
2. Google AMP Testing tool

Google AMP Testing Tool is an AMP testing tool developed by Google. AMP means Accelerated Mobile Pages. The goal is to make websites faster on mobile.
If you are using AMP then this tool can help you test your AMP. If there are any issues that are preventing your site’s appearance in search that is related to AMP, you will see here.
And if your site AMP implementation is all good with Google, you will find out here.
3. Think With Google TestMySite

Think With Google TestMySite is a mobile testing tool from Google that can analyze how fast a website is on mobile.
You will be able to see the loading time of your site on mobile as measured by Google. Please know that speed is a ranking factor. A slow mobile site may affect your ranking no matter how fast your site is on desktop
You can test your post pages too, get recommendations to make site faster. And yes, if you need a custom report, Google will send it to you for free.
Bing Mobile Friendliness Test Tool

Bing Mobile Friendliness Test Tool is a website mobile-friendly testing tool developed by Bing. And Bing is widely regarded as the most popular search engine in the world after Google.
Through this tool, Bing will analyze your site and let you know if it is mobile-friendly or not.
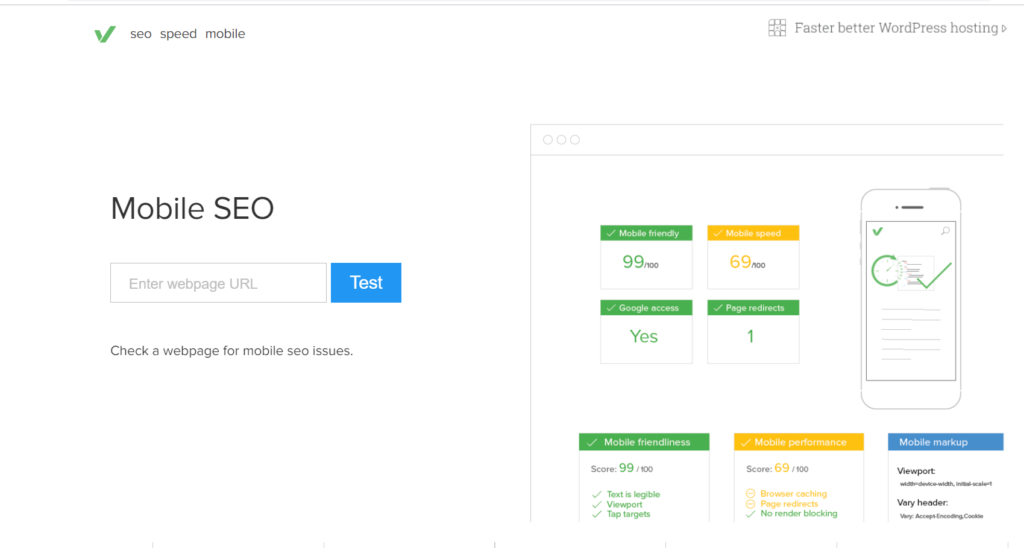
5. Varvy Mobile SEO

Varvy Mobile SEO is a powerful mobile-friendly and mobile SEO testing tool. It will test your site and let you know if it is mobile-friendly.
It will also check for SEO issues on your mobile site.
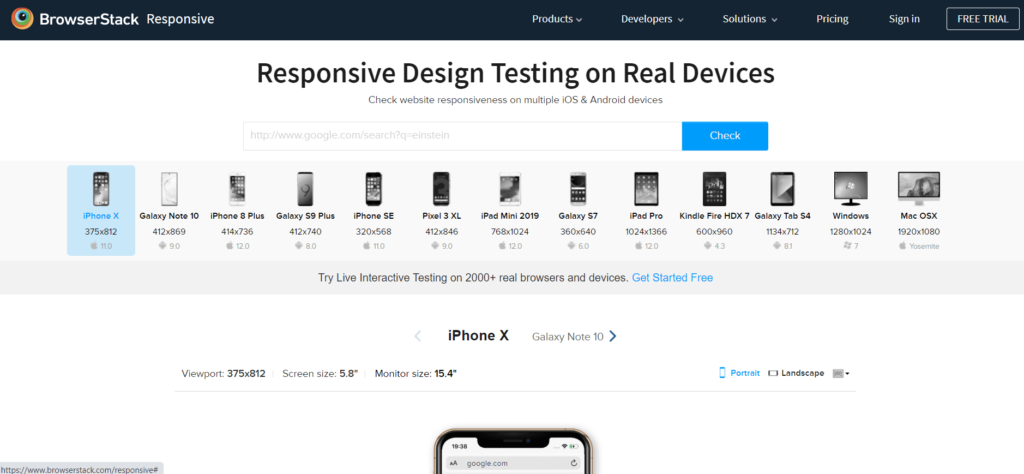
6. Browserstack Responsive Design Testing on Real Devices

Browserstack Responsive Design Testing on Real Devices can test your website for mobile friendliness across many devices.
It will test the responsiveness of your site on many devices. If you are using a responsive theme, your site may not look same on all devices. With this tool, you have the opportunity to see how your site looks on a lot of devices.
7. mobiReady

mobiReady is a very innovative free mobile website testing tool with amazing features. You can see how your site performs on many mobile devices.
And you can benchmark and compare your sites against popular websites to see areas you need to do well if you want to climb up the ladder.
You can also get a detailed report.
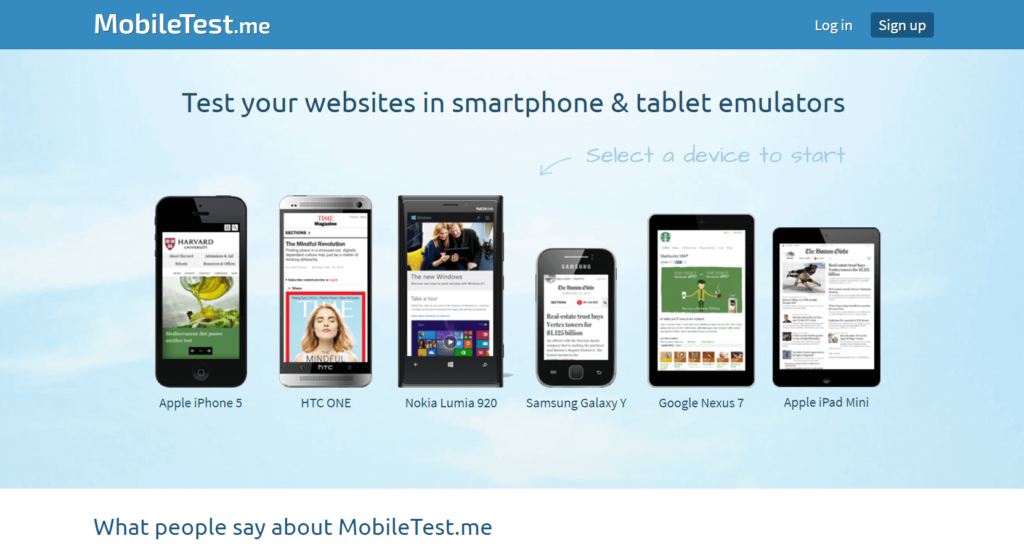
8. Mobiletest.me

Mobiletest.me is popular mobile testing tool. This tool will test how your website look across multiple devices. You are able to pick the device you want to test with.
With this tool, you do not need to have many phones to see how your website looks on mobile and tablet.
9. Google PageSpeed Insight

Google PageSpeed insight is Google’s leading speed testing tool. It can test how your website look on Mobile and Desktop and give you a score ranging from 1 to 100.
The most important feature is the Core Web Vitals, which Google now rank websites with. You can see your scores for mobile and see where you can improve.
10. WebPageTest

WebPageTest is probably the most detailed and feature rich website performance testing tool.
You can test how fast and responsive your website is on mobile devices. You can choose from many mobile devices.
The most exciting thing about this tool is that it gives a detailed report.
Frequently Asked Questions (FAQs)
How can I check if my website is mobile-friendly?
You can check if your website is mobile-friendly by making use of a mobile-friendly testing tool. Google’s mobile-friendly testing tool can help you check if your site is mobile-friendly and if any issues are affecting your site’s search appearance on Google.
How do I make my site mobile-friendly?
To make your site mobile-friendly, use a responsive theme. A responsive theme adapts to all devices no matter the size. A wonderful example of a responsive theme is GeneratePress
What is the best mobile-friendly tester?
It depends on what you are looking for. If you are concerned about Google search, then Google’s official mobile-friendly testing tool can help you see if your site is mobile-friendly and help identify any issues with your site that might affect your SEO.
What is a mobile-friendly website?
A mobile-friendly website is a site that is adaptive on all devices. This means that the site will look well on mobile devices.