How to Eliminate render-blocking resources in WordPress (Very Easy)

Having a fast blog or website is very important. It is important if you want to rank high in search engines. If your website is very slow, it will definitely hurt your SEO.
Also, a slow website can make bounce rate go high, which will technically hurt your brand in many ways. A slow website can affect income and conversion.
Most users are impatient, if your site takes too long to load, they will abandon it and move to a faster alternative. That is a potential customer or revenue booster gone.
If you have been trying to speed up your website and you use a testing tool such as Google PageSpeed Insight, one warning you may likely get is to eliminate render-blocking resources.
In this article, you will learn how to eliminate render-blocking resources easily.
What are render-blocking resources?
Render-blocking resources are CSS and JavaScript that slow down the load time of a website because it has to be downloaded by the web browser before the page content can render.
When a visitor tries to access a website, the browser start immediately reading the website from top to bottom. If there are any CSS or JavaScript, the browser will stop reading until it downloads and process the files. Before the browser can render the above-the-fold contents, it has to download the CSS or JavaScript files.
Plugins or themes that you install can add some of those CSS and JS. Some need not load first, they can load later. But because they are there at the top, they slow down your website.
So what Google means by “eliminate render-blocking resources” is that you remove unnecessary resources from the top of your website because it slows down the loading of website content.
How to find render-blocking resources
Before you can solve a render-blocking problem, you need to know where it is coming from. You can find out which resources are render-blocking by running a test on Google PageSpeed Insight or Web.Measure.
You can follow the steps below to find render blocking resources:
1. Visit Google PageSpeed Insight
2. Enter your website address and click analyze
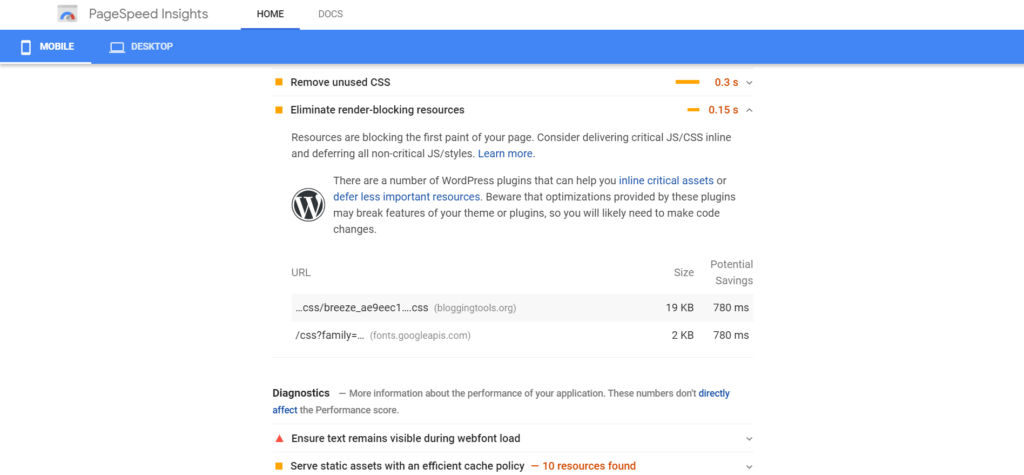
3. Scroll down and look out for eliminate render-blocking resources warning.
Check for it in both mobile and desktop tap.

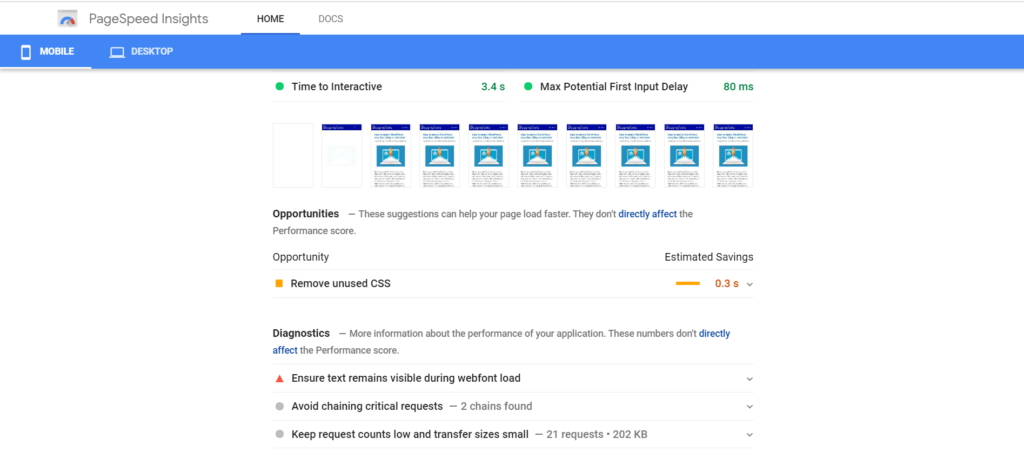
For BloggingTools, we do not have render-blocking issues for Desktop, but we do for mobile. So for the sake of this, we will use Mobile as you can see below.


For mobile as you can see above, we have 2 render blocking issues. With a score of 93. The score was higher, but for the sake of this post, I had to deactivate the Autoptimize plugin.
BloggingTools.org achieved this score with no optimization because we are using a very fast and lightweight theme called GeneratePress. We are also hosting on a very fast web host known as Cloudways.
Note: You should not be obsessed about getting 100 on the PageSpeed insight score. It is only a guide. Usually an average score of 65 to 80 is fine for most people. Do not remove files that are essential for your business.
The Good thing about WordPress is that you need not do everything manually. There are some well coded plugins to help.
How to fix eliminate render-blocking resources issue in WordPress
Follow these steps to fix eliminate render-blocking resources issue:
1. Install and activate Autoptimize
There are many WordPress plugins that can do this such as W3 total cache, WP Rocket and so on. But from my experience with many websites, Autoptimize always handles it far better than any of them. The wonderful thing is that Autoptimize is compatible with almost all WordPress caching plugin and it is free.
Head over to the WordPress plugin directory to install and activate Autoptimize
2. Visit Autoptimize settings
If you ever need where to find Autoptimize settings, on your WordPress dashboard click on settings then click on Autoptimize.
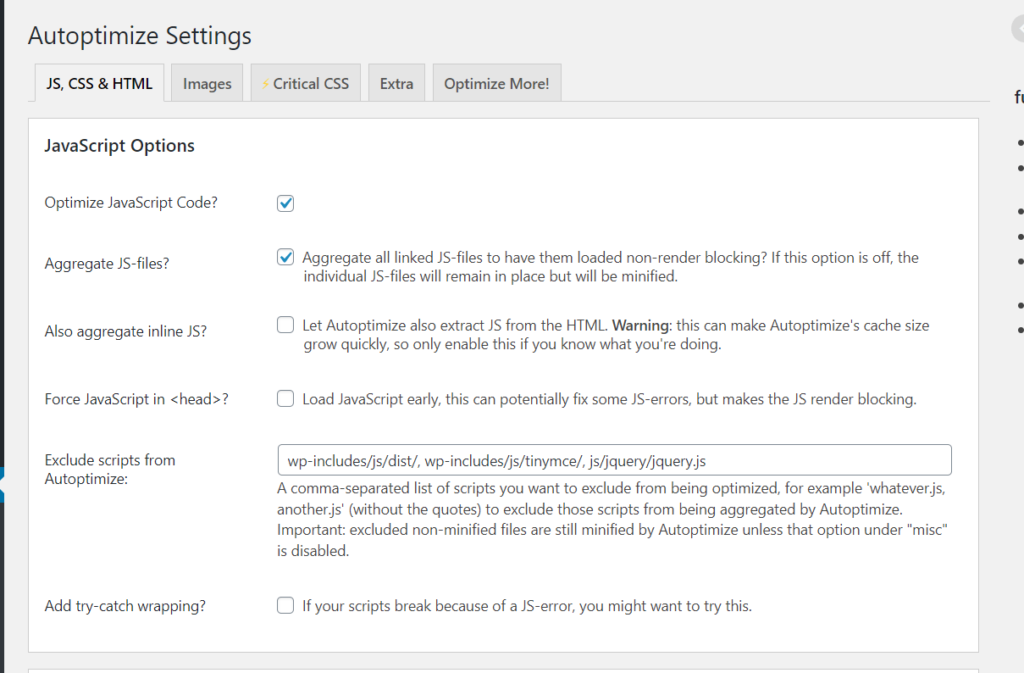
3. Optimize JavaScript
Under JavaScript options, select Optimize Script code and also select aggregate JS-files. You can find the settings I am using for BloggingTools below.

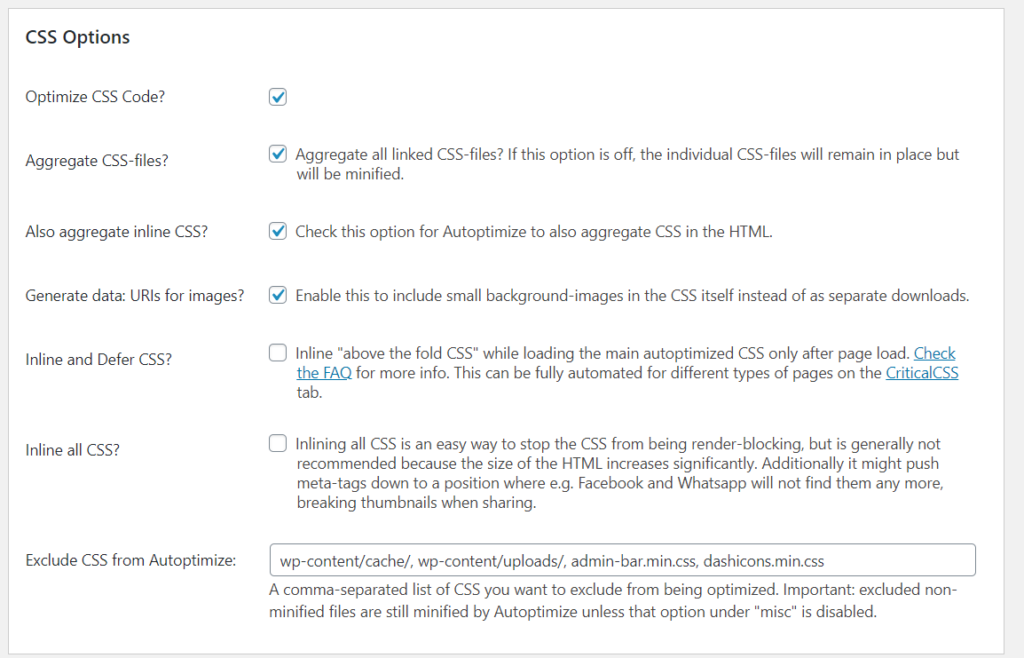
4. Optimize CSS
Under the Optimize CSS options select Optimize CSS code. Also select aggregate CSS-files and “Also aggregate inline CSS.” See the Options I am using for BloggingTools below.

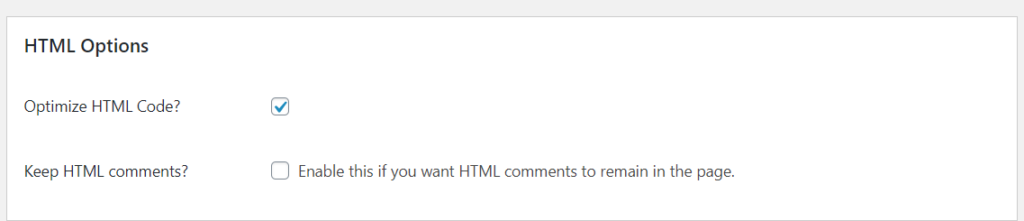
5. Optimize HTML
If you want better performance, you can also use Autoptimize to optimize HTML. Under HTML Options, select optimize HTML Code. You can see the settings I am using for BloggingTools below.

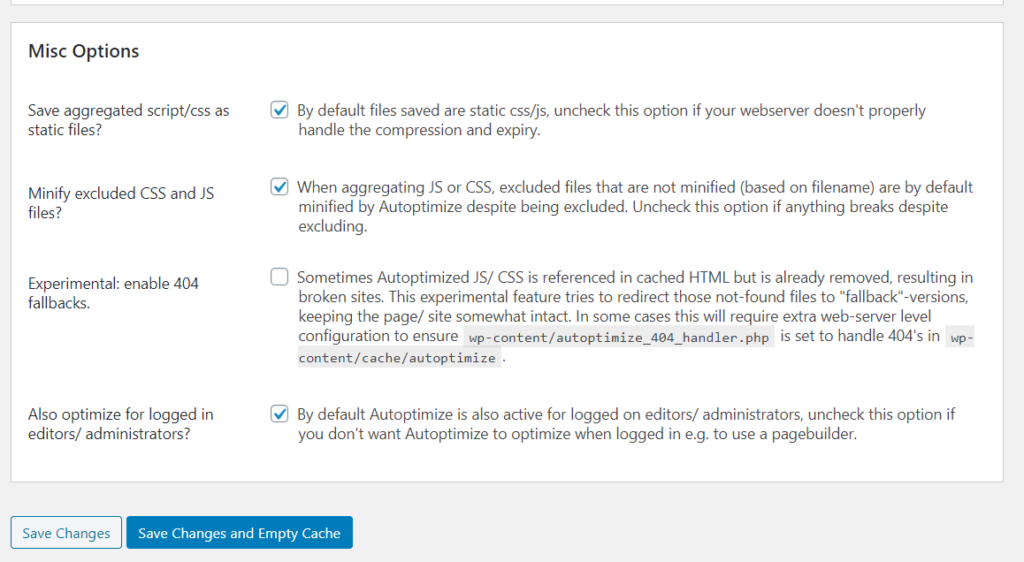
6. Check the Misc Options
You can check the Misc Options and tweak some settings as it works for you. You can find the settings for BloggingTools below.

7. Save and empty cache.
Next, just click on Save and empty cache. That is all!
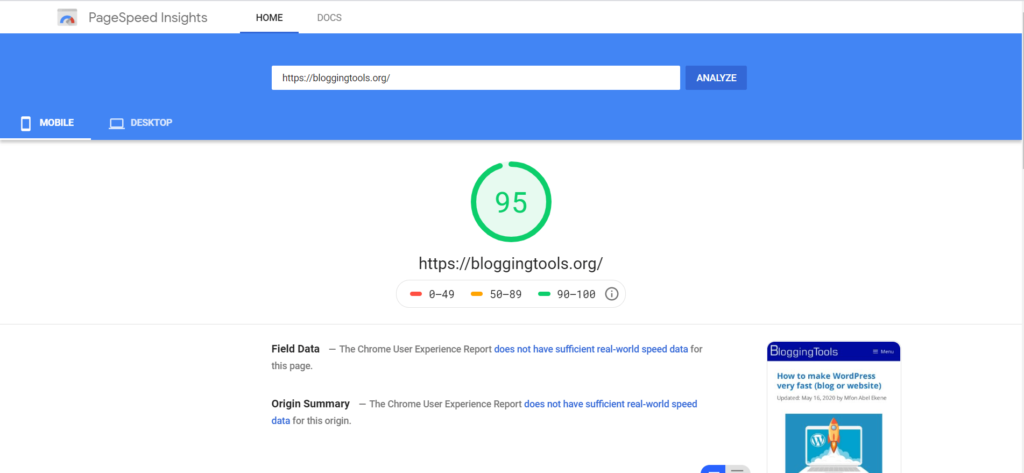
After all this, you can check your site again on Google PageSpeed Insight. For BloggingTools, immediately after doing this, our score jump up to 95 and all the eliminate render-blocking resources warning disappeared completely. See below.


Please note that depending on how many render-blocking resources you have and how crucial they are to your site, a few of them might remain. Do not try to remove them.
If you want to further eliminate, you can use Async JavaScript, a plugin by the same author as Autoptimize. They work together. I do not recommend this as it might break your site. Autoptimize alone is okay!
Conclusion
Speed is important and eliminating render-blocking resources can help your website load faster and give your site better score on speed testing tools. But you should never be obsessed by these scores as they are only there to guide.
If your website is still very slow after this. The three most likely problem could be that your theme or your Web host is bad, or you have bad plugins installed. I recommend Coudways as the best web host and GeneratePress as the best theme. If you are a beginner, Bluehost can handle but if you can afford it, Cloudways is the best. You can start free. I use GeneratePress and Coudways for TargetTrend
Also read:
How to make WordPress very fast