Как удалить неиспользуемые CSS и JS в WordPress (очень просто)

Наличие большого количества неиспользуемых CSS и JS на вашем веб-сайте может сократить время загрузки вашего веб-сайта. Если вы запускаете свой сайт через инструменты для проверки скорости как Google PageSpeed Insight, вы можете получить предупреждение об удалении неиспользуемого CSS.
К счастью, есть очень простой способ сделать это. Вам не нужно обладать какими-либо специальными техническими знаниями, чтобы удалить неиспользуемые CSS и JS с вашего сайта WordPress.
Это из-за удивительного плагина, известного как Asset CleanUp: ускорение страницы. С помощью этого плагина удалить неиспользуемый CSS так же просто, как нажать несколько кнопок. В качестве альтернативы, если вы не против потратить несколько долларов в год, с WP Rocket, есть удаленная неиспользуемая кнопка CSS, просто активируйте ее, и плагин автоматически удалит все неиспользуемые CSS.
Заказ: 7 лучших управляемых Google Cloud WordPress хостингов
Что такое неиспользуемый CSS?
Неиспользуемый CSS — это файл CSS, который присутствует на странице, но в большинстве случаев не требуется для загрузки страницы. Когда посетитель открывает веб-сайт, браузер обычно должен загрузить, проанализировать и обработать все внешние таблицы стилей на посещенной странице, прежде чем он сможет отобразить содержимое страницы для посетителя. Если на такой странице существует какой-либо CSS, который не используется на странице, браузер будет тратить на это свое время.
Классическим примером этого является большинство используемых плагинов контактных форм. Эти плагины, хотя в основном используются только на странице «Свяжитесь с нами», загружают свой CSS по всему веб-сайту. Неважно, если это домашняя страница, где она не используется, CSS загрузится.
Если слишком много CSS, которые не нужны, но загружаются и замедляют время чтения и отображения страницы браузером, это может стать проблемой.
Помимо плагинов, разработчики тем пишут в style.css много чего, что в большинстве случаев не нужно. Но независимо от того, нужны они или нет, они загружаются всякий раз, когда загружается ваш сайт!
Один неиспользуемый CSS может не быть проблемой, но большое количество неиспользуемых CSS может повлиять на время загрузки вашего сайта.
Заказ: Топ-10 самых быстрых и лучших тем WordPress
Как определить неиспользуемый CSS
Найти неиспользуемые CSS и JS очень просто. Есть два подхода, которые я рекомендую.
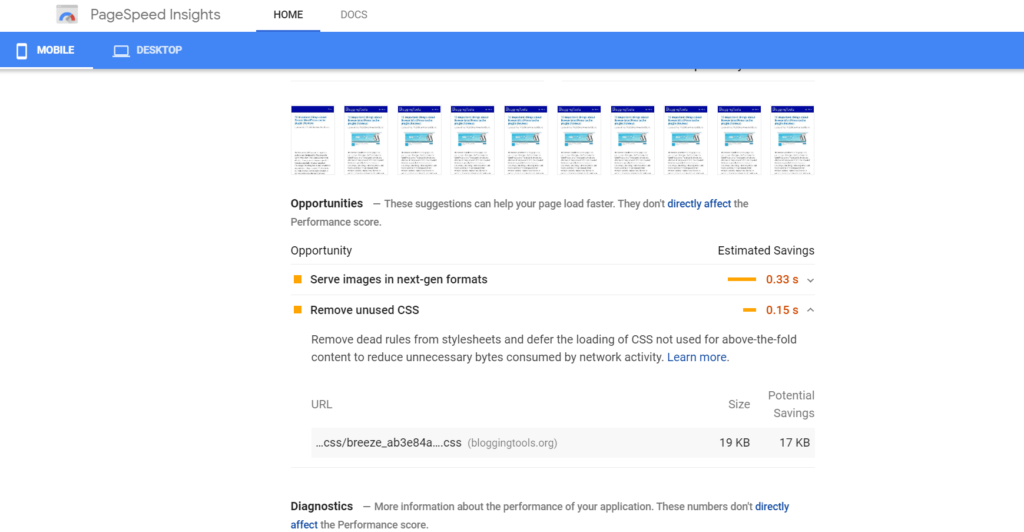
Одним из них является анализ вашего сайта с помощью Google PageSpeed Insight. Проверьте, есть ли на вашем сайте проблема с удалением неиспользуемых CSS. Нажмите на нее, и вы сможете определить компонент вашего сайта, отвечающий за это.

Вы можете видеть сверху, что записан один случай неиспользованного CSS. Я могу увидеть плагин и расположение неиспользуемого CSS, посмотрев на это.
Второй вариант – получить более подробный анализ. Вы можете добиться этого с помощью инструментов Chrome Dev.
В браузере Chrome откройте инструменты Chrome Dev и перейдите к покрытию. Затем нажмите кнопку перезагрузки внутри зоны покрытия. Вы можете найти подробное руководство о том, как это сделать в инструменте Google Developers.
Другой вариант - использовать jitbit для сканирования неиспользуемых селекторов CSS, Вы также можете использовать ОчиститьCSS найти неиспользуемый CSS
Как удалить неиспользуемый CSS
Выполните следующие действия, чтобы удалить неиспользуемый CSS из WordPress:
1. Установите очистку активов
Перейдите к плагину, затем добавьте новый. Затем вы вводите «Asset CleanUp» в поле поиска на странице «Добавить новый плагин». Установите и активируйте плагин.
2. Перейдите в настройки плагина
Чтобы получить доступ к настройкам плагина, на панели инструментов WordPress нажмите «Настройки», затем нажмите «Очистка активов».
3. Выгрузите ненужные CSS и JS
В настройках плагина вам, возможно, придется признать, что вы знаете, как плагин работает под краном для удаления жира, прежде чем начать.
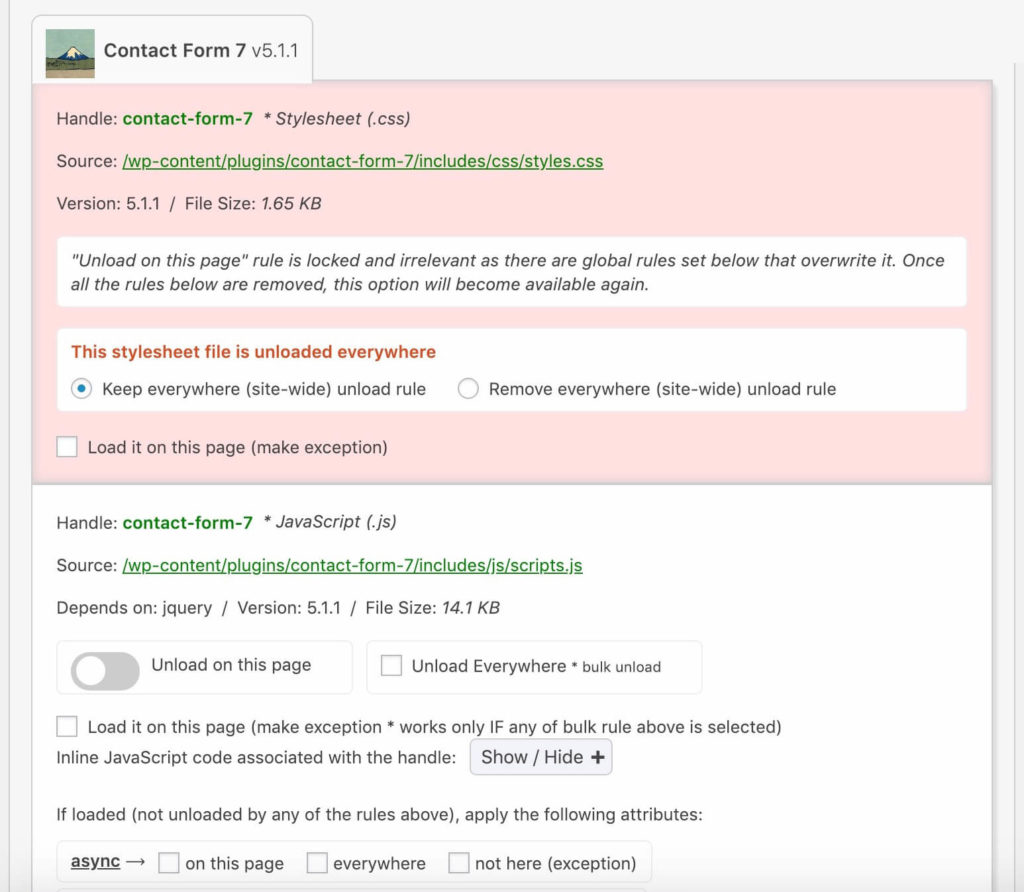
Чтобы выгрузить CSS и JS, нажмите «Менеджер CSS и JSS». Оттуда вы можете удалить любые CSS и JS, которые вам не нужны. Вы можете удалить его только для главной страницы, для всего сайта или для определенного URL-адреса. Вы также можете удалить для сообщений, страниц или категорий.
Примером является выгрузка любой контактной формы из загрузки для всего сайта, кроме страницы контактов.

Не торопитесь и избавьтесь от всех CSS и JS, которые, как вы знаете, не нужны. Убедитесь, что вы протестировали свой сайт после того, как закончите, чтобы убедиться, что все в порядке.
Удалите неиспользуемые плагины CSS WordPress.
Вот несколько плагинов, которые вы можете использовать для удаления неиспользуемого CSS в WordpPress:
1. Очистка ресурсов: ускорение страницы

Asset CleanUp: ускорение страницы позволяет легко удалить неиспользуемые CSS и JS в WordPress даже для новичков. Все, что вам нужно сделать, это деактивировать определенный CSS, который не нужен для конкретной страницы.
Вы также можете отключить только для отдельных сообщений. В премиум-версии вы можете деактивировать неиспользуемые CSS/JS с помощью плагинов.
Этот плагин представляет собой полный плагин производительности со многими другими опциями для ускорения WordPress. Удаление неиспользуемых CSS/JS — это только часть этого.
В этом посте я использовал этот плагин с руководством.
2. WP Rocket
WP Rocket Плагин премиум-класса для WordPress номер один. Если вы новичок, я имею в виду, если вы не имеете опыта или не чувствуете себя комфортно с WordPress, то WP Rocket — это самый простой способ удалить неиспользуемый CSS для.
Вам необходимо приобрести плагин, как только вы это сделаете, вы можете загрузить его из своей учетной записи или проверить свою электронную почту на наличие ссылки для скачивания.
Установите плагин через Панель инструментов>Плагины>Добавить новый>Загрузить.
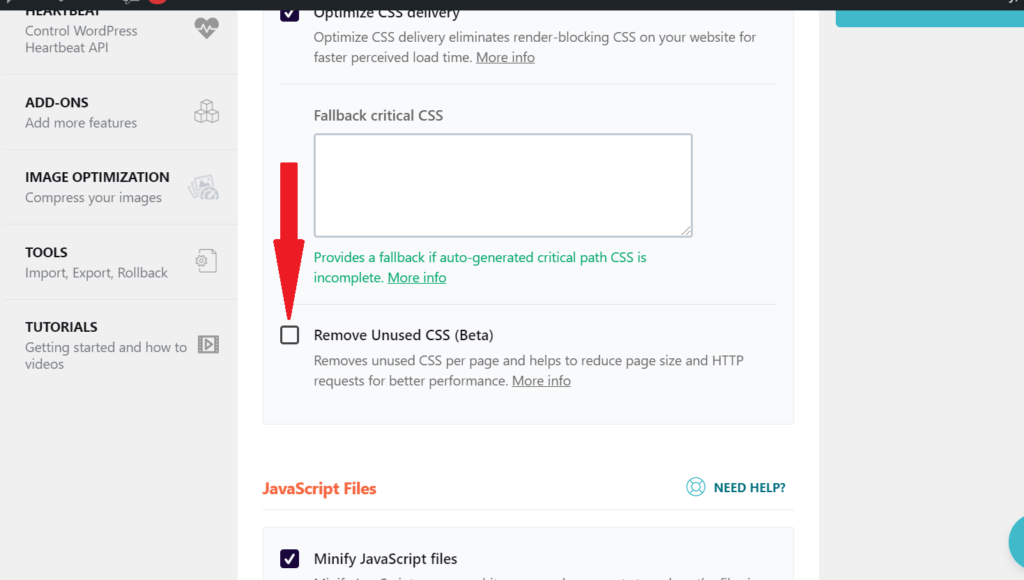
Просто перейдите к настройкам WP Rocket и нажмите на вкладку «Оптимизация файлов». Затем прокрутите вниз, и вы увидите «Удалить неиспользуемый CSS», установите флажок, сохраните и очистите кеш.

3. Perfmatters

Perfmatters — плагин премиум-класса, разработанный Брайаном Джексоном и его братом Бреттом Джексоном. Этот плагин может помочь очень легко удалить неиспользуемый CSS.
Во-первых, вам необходимо приобрести плагин. Затем установите его. Активировать лицензию. Когда вы перейдете к настройкам, включите диспетчер сценариев.
Просто зайдите на любую страницу или публикацию на своем сайте, вы увидите значок диспетчера скриптов в меню панели инструментов, нажмите на него. Вы сможете удалить неиспользуемые CSS и JS со страницы или глобально.
Этот плагин является плагином производительности, поставляется со многими другими опциями для ускорения WordPress. Удаление неиспользуемых CSS/JS является частью этого.
4. CSS-JS-менеджер

CSS-JS-менеджер может специально удалить CSS или JS с мобильного или рабочего стола. В зависимости от того, чего вы хотите добиться.
Этот плагин также может откладывать загрузку файлов CSS или JS.
Заключение
Если у вас много неиспользуемых CSS и JS, вы заметите значительное улучшение показателей скорости и производительности.
Может быть невозможно удалить все неиспользуемые CSS, но вы можете свести их к минимуму. Я использую Asset CleanUp, чтобы удалить неиспользуемый CSS для Целевая тенденция.
Помните, оптимизируйте, но не зацикливайтесь на этом, если только вы не хотите, чтобы ваш сайт выглядел как самый быстрый сайт в мире.
Читайте также:
Как устранить ресурсы, блокирующие рендеринг, в WordPress






Спасибо, что поделились этой информацией. Позвольте мне попробовать это в моем блоге
Спасибо за хорошую информацию. Я буду использовать его на своем сайте çekici.
Хороший список. Очистка ресурсов недостаточно хороша для большинства тем, потому что я не могу удалить основной файл CSS. Обычно основной файл CSS тоже очень большой.
Единственный бесплатный плагин, который делает это без подписки на внешний сервис, — это Debloat. Возможно, вы захотите это рассмотреть: https://wordpress.org/plugins/debloat/