Как устранить ресурсы, блокирующие рендеринг, в WordPress (очень просто)

Поститься Блог или веб-сайт очень важен. Это важно, если вы хотите занять высокое место в поисковые системы. Если ваш сайт работает очень медленно, это определенно повредит вашему SEO.
Кроме того, медленный веб-сайт может привести к увеличению показателя отказов, что технически навредит вашему бренду во многих отношениях. Медленный сайт может повлиять на доход и конверсию.
Большинство пользователей нетерпеливы: если ваш сайт загружается слишком долго, они откажутся от него и перейдут к более быстрой альтернативе. То есть потенциальный клиент или стимулятор дохода ушел.
Если вы пытались ускорить свой веб-сайт и используете инструмент тестирования, такой как Google PageSpeed Insight, одно из предупреждений, которое вы, вероятно, получите, состоит в том, чтобы исключить ресурсы, блокирующие рендеринг.
В этой статье вы узнаете, как легко устранить ресурсы, блокирующие рендеринг.
Что такое ресурсы, блокирующие рендеринг?
Ресурсы, блокирующие рендеринг, — это CSS и JavaScript, которые замедляют время загрузки веб-сайта, потому что они должны быть загружены веб-браузером до того, как содержимое страницы сможет отображаться.
Когда посетитель пытается получить доступ к веб-сайту, браузер немедленно начинает читать веб-сайт сверху вниз. Если есть какие-либо CSS или JavaScript, браузер перестанет читать, пока не загрузит и не обработает файлы. Прежде чем браузер сможет отобразить содержимое верхней части страницы, он должен загрузить файлы CSS или JavaScript.
Плагины или темы, которые вы устанавливаете, могут добавлять некоторые из этих CSS и JS. Некоторым не нужно загружать сначала, они могут загружаться позже. Но поскольку они находятся вверху, они замедляют работу вашего сайта.
Итак, под «устранением ресурсов, блокирующих рендеринг» Google подразумевает удаление ненужных ресурсов из верхней части вашего веб-сайта, потому что это замедляет загрузку контента веб-сайта.
Как найти ресурсы, блокирующие рендеринг
Прежде чем вы сможете решить проблему блокировки рендеринга, вам нужно знать, откуда она берется. Вы можете узнать, какие ресурсы блокируют рендеринг, запустив тест на Google PageSpeed Insight or Веб.Мера.
Вы можете выполнить следующие шаги, чтобы найти ресурсы блокировки рендеринга:
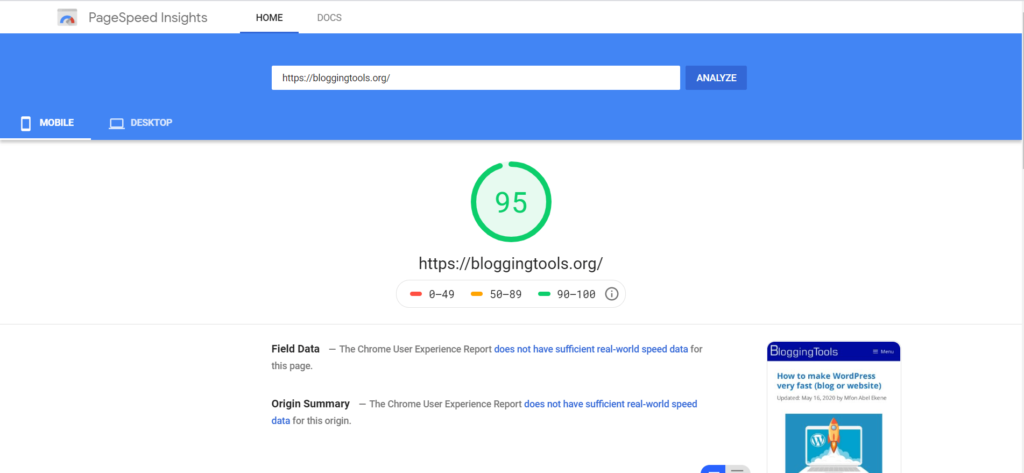
1. Посещение Google PageSpeed Insight
2. Введите адрес своего веб-сайта и нажмите «Проанализировать».
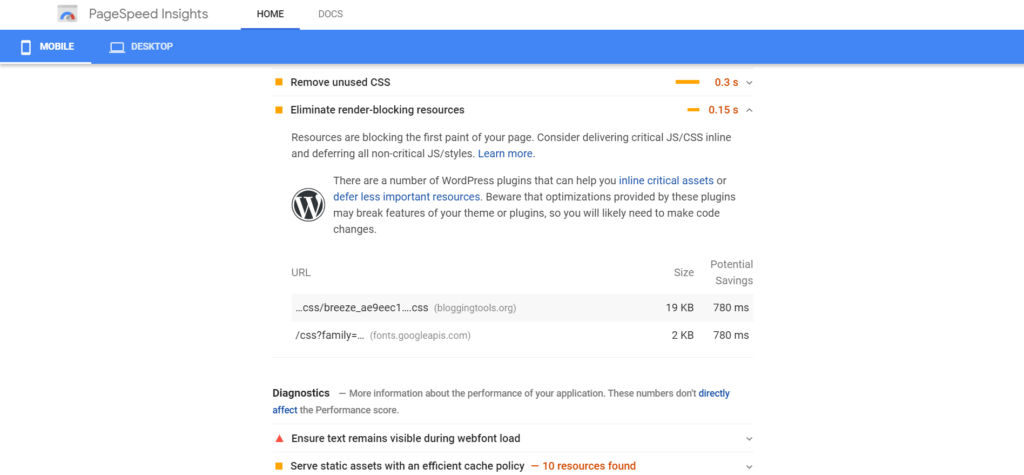
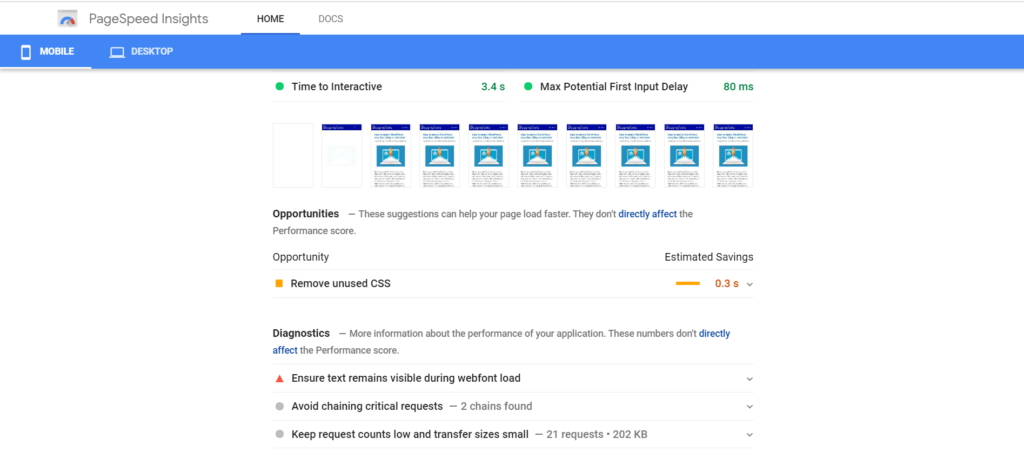
3. Прокрутите вниз и обратите внимание на предупреждение об устранении ресурсов, блокирующих рендеринг.
Проверьте его как на мобильном, так и на рабочем столе.

Что касается БлогиИнструменты, у нас нет проблем с блокировкой рендеринга для настольных компьютеров, но они есть для мобильных устройств. Поэтому для этого мы будем использовать Mobile, как вы можете видеть ниже.


Для мобильных устройств, как вы можете видеть выше, у нас есть 2 проблемы с блокировкой рендеринга. С оценкой 93. Оценка была выше, но ради этого поста мне пришлось деактивировать плагин Autoptimize.
BloggingTools.org получил этот балл без оптимизации, потому что мы используем очень быструю и легкую тему под названием GeneratePress. Мы также размещаемся на очень быстром веб-хостинге, известном как Cloudways.
Внимание: вы не должны зацикливаться на том, чтобы получить 100 баллов в рейтинге PageSpeed. Это только руководство. Обычно средний балл от 65 до 80 подходит для большинства людей. Не удаляйте файлы, которые необходимы для вашего бизнеса.
Преимущество WordPress в том, что вам не нужно делать все вручную. Есть несколько хорошо закодированных плагинов, которые помогут.
Как исправить проблему с блокировкой рендеринга ресурсов в WordPress
Выполните следующие действия, чтобы устранить проблему с ресурсами, блокирующими рендеринг:
1. Установите и активируйте Автооптимизацию
Есть много плагинов WordPress, которые могут это сделать, например, общий кеш W3, WP Rocket и так далее. Но из моего опыта работы со многими веб-сайтами Autoptimize всегда справляется с этим намного лучше, чем любой из них. Замечательно то, что Autoptimize совместим практически со всеми плагинами кэширования WordPress и является бесплатным.
Перейдите в каталог плагинов WordPress, чтобы установить и активировать автооптимизацию
2. Посетите настройки автооптимизации
Если вам когда-нибудь понадобится найти настройки автооптимизации, на панели инструментов WordPress нажмите «Настройки», затем нажмите «Автооптимизация».
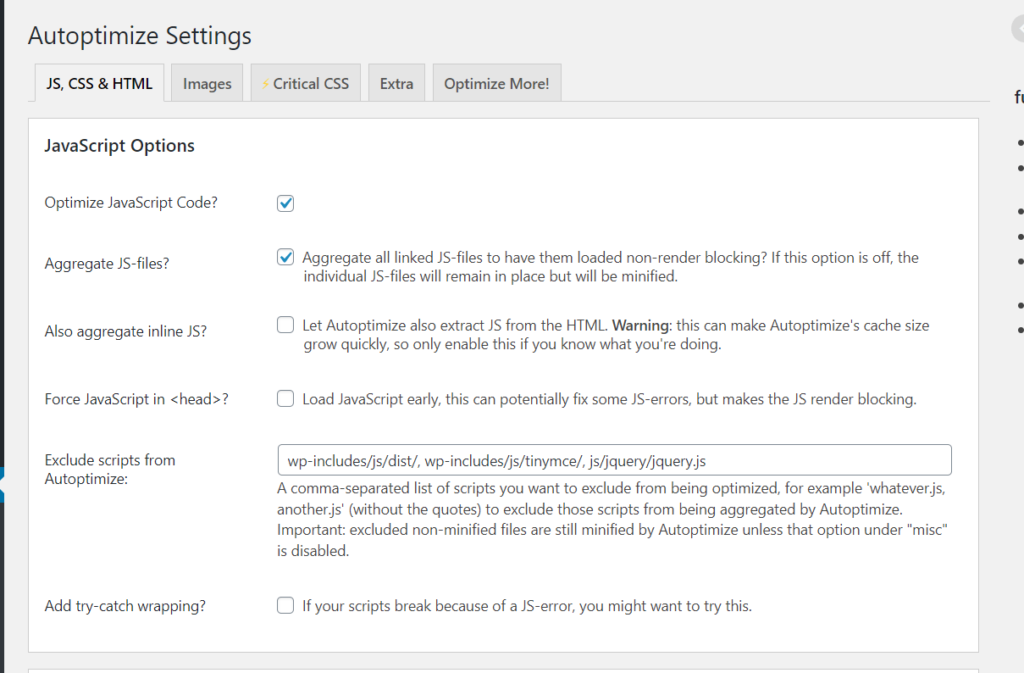
3. Оптимизируйте JavaScript
В разделе «Параметры JavaScript» выберите «Оптимизировать код сценария», а также выберите «Объединить JS-файлы». Вы можете найти настройки, которые я использую для BloggingTools, ниже.

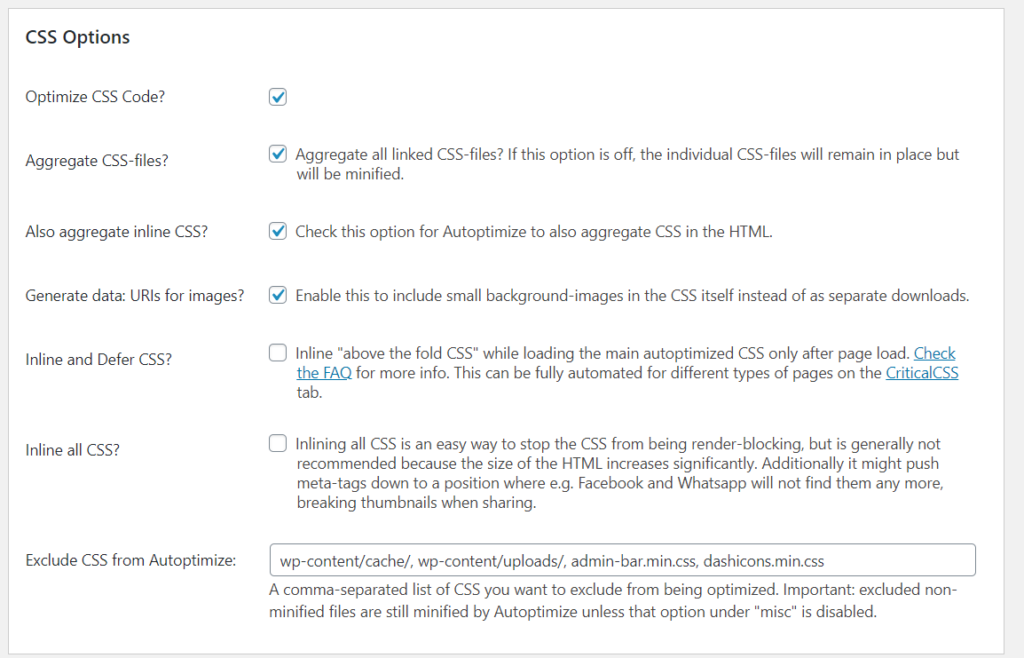
4. Оптимизируйте CSS
В разделе «Оптимизировать CSS» выберите «Оптимизировать код CSS». Также выберите агрегировать CSS-файлы и «Также агрегировать встроенный CSS». См. Параметры, которые я использую для BloggingTools, ниже.

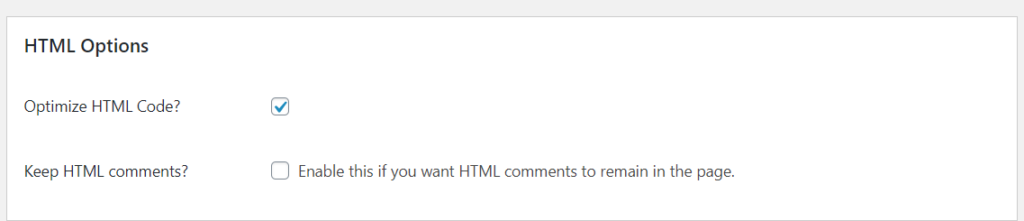
5. Оптимизируйте HTML
Если вам нужна более высокая производительность, вы также можете использовать Autoptimize для оптимизации HTML. В разделе «Параметры HTML» выберите «Оптимизировать HTML-код». Ниже вы можете увидеть настройки, которые я использую для BloggingTools.

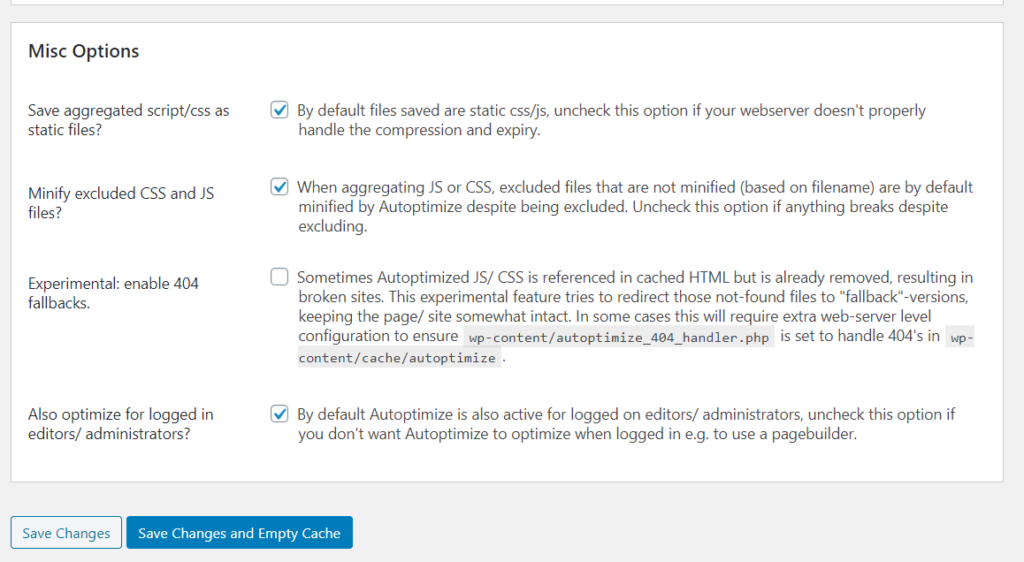
6. Проверьте дополнительные параметры
Вы можете проверить «Разные параметры» и настроить некоторые параметры так, как вам удобно. Вы можете найти настройки для BloggingTools ниже.

7. Сохраните и очистите кеш.
Далее просто нажмите Сохранить и очистить кеш. Это все!
После всего этого вы можете снова проверить свой сайт в Google PageSpeed Insight. Для BloggingTools сразу после этого наша оценка подскочила до 95, и все предупреждения об устранении ресурсов, блокирующих рендеринг, полностью исчезли. Смотри ниже.


Обратите внимание, что в зависимости от того, сколько у вас ресурсов, блокирующих рендеринг, и насколько они важны для вашего сайта, некоторые из них могут остаться. Не пытайтесь удалить их.
Если вы хотите дополнительно устранить, вы можете использовать Асинхронный JavaScript, плагин того же автора, что и Autoptimize. Они работают вместе. Я не рекомендую это, так как это может сломать ваш сайт. Автооптимизация сама по себе в порядке!
Заключение
Скорость важна, и устранение ресурсов, блокирующих рендеринг, может помочь вашему веб-сайту загружаться быстрее и повысить его оценку с помощью инструментов тестирования скорости. Но вы никогда не должны быть одержимы этими оценками, поскольку они существуют только для того, чтобы направлять вас.
Если после этого ваш сайт все еще очень медленный. Три наиболее вероятные проблемы могут заключаться в том, что ваша тема или ваш веб-хост плохие, или у вас установлены плохие плагины. Я рекомендую Кудуэйс как лучший веб-хостинг и GeneratePress как лучшая тема. Если вы новичок, Bluehost может справиться, но если вы можете себе это позволить, Cloudways — лучший вариант. Вы можете начать бесплатно. Я использую GeneratePress и Coudways для TargetTrend.
Читайте также:
Как сделать WordPress очень быстрым