We all know that speed is very important for SEO and conversion. Making a website fast can help that website rank higher on Google. And it can also make your readers happy. Who doesn’t like a fast website?
But when trying to optimize a website for speed, it can be time-consuming with so many things to do. I usually try every now and then to test my website and ensure that it is not performing badly. You never know what is new out there. In the world of SEO, things change very often.
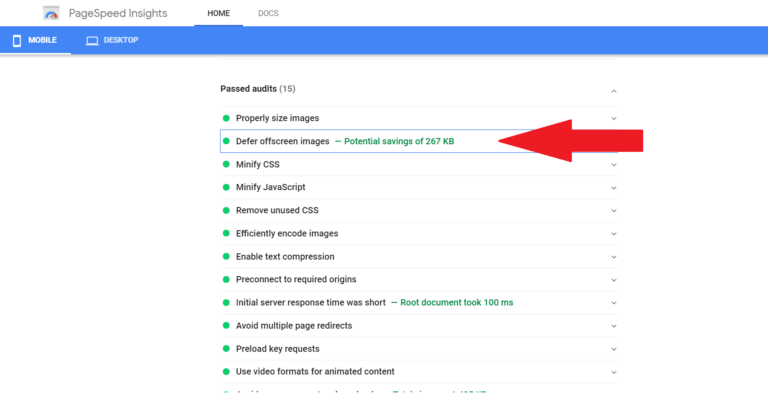
If you have checked your website through speed testing tools like Google PageSpeed Insight or Web.dev, one of the warnings you might get is to “defer offscreen images.”
In this article, I will explain what that means, tell you how to fix it, and recommend plugins you can use to fix it.
However, you should know that why deferring offscreen images can boost your mobile speed, the most important factors affecting your speed are your hosting and theme. Here at BloggingTools, we use Cloudways because it is the fastest WordPress hosting. If you cannot afford Cloudways then Bluehost or Hostinger are good options. For Theme, we use the fastest WordPress theme known as GeneratePress.
What does defer offscreen images mean?
To defer offscreen images means to delay the loading of images that are not visible to the user yet. This will make the browser focus on loading only what is necessary and ultimately making the website faster.
If you have a lot of images on your posts or home page, when a user visits your site, the browser immediately starts loading everything. If the images are many, that can take a lot of time to render the page to the user.
But when you defer offscreen images, the images will only load when the user scrolls to it.
Note that it is not only images that you can defer, but most of your website assets can also be deferred until they are needed.
How to defer offscreen images in WordPress
You can defer offscreen images by lazy loading images. Lazy loading will ensure that images will only load when they are needed. This will in turn make the website faster.
Once you are able to lazy load images and other assets that are preventing your page from loading fast. The “defer offscreen images” from Google PageSpeed Insight and other testing tools will disappear.
Follow these steps to defer offscreen images in WordPress:
1. Install a Lazy loading plugin
There are many lazy loading plugins that are available for free in the WordPress plugin directory. You can go to Plugin, add new then type lazy loading. Install anyone with good reviews.
But you do not need to install any plugin if you already have plugins that can handle lazy loading. Most caching plugins have lazy loading. Check your caching plugin for lazy loading options. Image optimization plugins mostly have lazy loading option.
Also if you are using Jetpack and autoptimize, they have lazy loading options.
2. Activate lazy loading options
Once you install the plugin, ensure that you activate the lazy loading option. If you have a cache plugin with a lazy loading function, ensure you activate that option.
3. Clear your cache.
Once lazy loading is activated, clear your cache and that is all!
You can test your site again, the warning should be gone!
Defer offscreen images WordPress plugin
Defer offsreen images plugins are same as lazy loading plugins. Here are some below:
1. Jetpack
Jetpack is one of the most popular WordPress plugins with over 5 million active installs. If you already have Jetpack installed, you do not need to install an additional plugin for lazy loading.
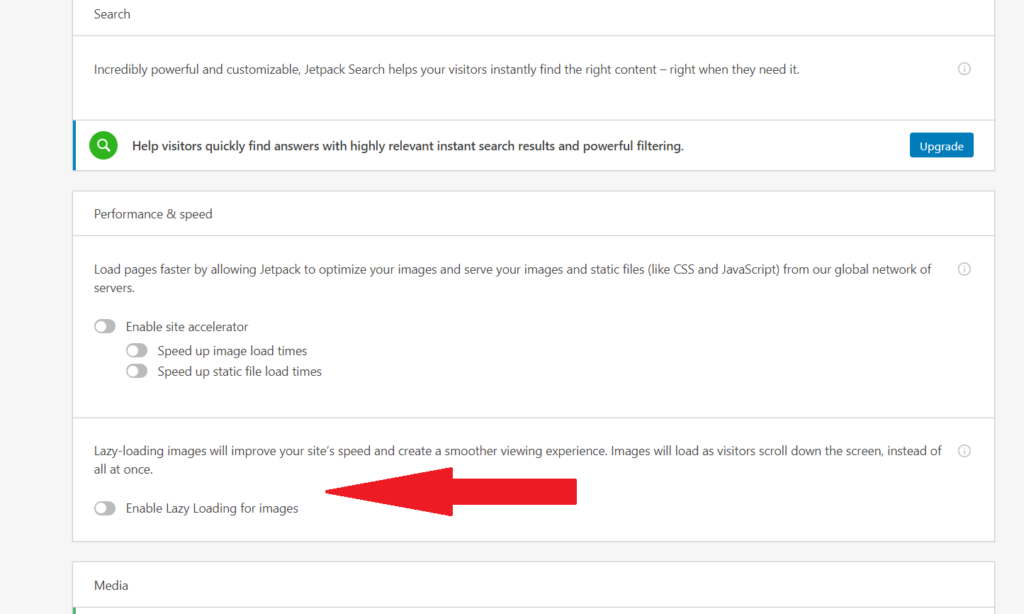
Simply activate lazy loading in Jetpack. To activate go to Jetpack settings then under the performance tab, scroll down and enable lazy loading.

2. Autoptimize
Autoptimize is a very popular performance plugin. If you are using Autoptimize, there is no need to install a lazy loading plugin as Autoptimize has the same feature.
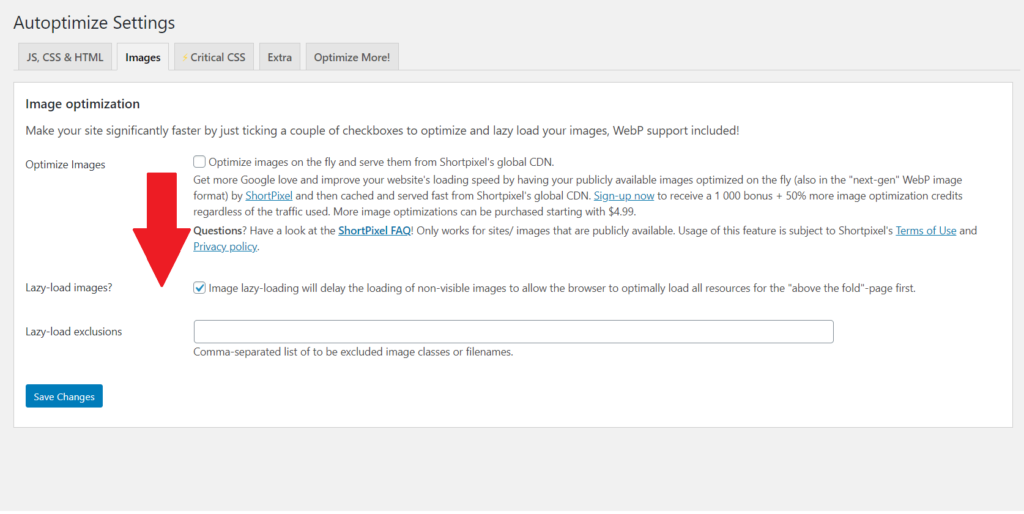
Go to Autoptimize settings then click on the images tab and enable Lazy loading.

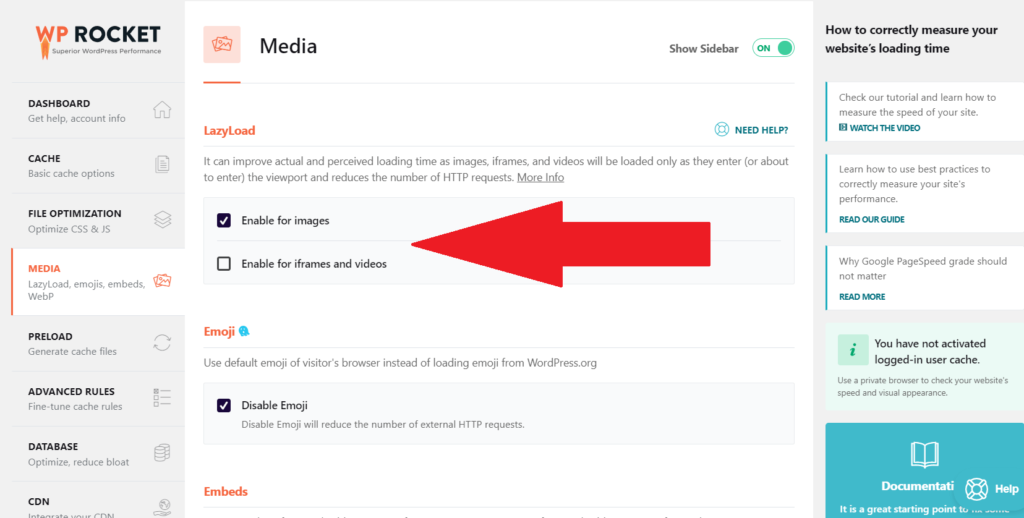
3. WP Rocket
WP Rocket is the most popular premium WordPress caching plugin. If you use WP Rocket, you do not need any other plugin, they have lazy loading enabled.
Go to WP Rocket settings then click on media, from there you can enable lazy loading.

4. LiteSpeed Cache
If you are using the LiteSpeed Cache plugin, It has a lazing loading feature. To activate, simply navigate to the media section, and there you can enable lazy loading.
5. a3 Lazy Load
If you just need a plugin for Lazy loading alone then a3 Lazy Load is a good plugin for that. Simply go to plugin > add new. Search for a3 Lazy Load. Install and activate. Then go to plugin settings and activate lazy loading.
Generally, some themes, some cache plugins, and some image optimization plugin come with lazy loading feature.
Frequently Asked Questions (FAQs)
Defer offscreen images simply means delaying the loading of images that are not needed. This helps speed up the speed of a website by only loading images when it is needed.
To defer offscreen images in WordPress, simply install a lazy loading plugin. You can also check if your caching plugin or image optimization plugin has a lazy loading feature, simply activate it.
Open WP Rocket settings, navigate to media. From there you can activate lazy loading.