10 年 2024 个最佳静态站点生成器

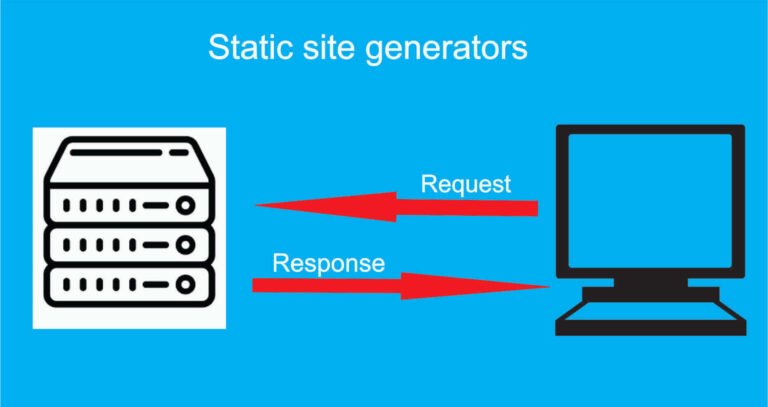
静态站点生成器现在风靡一时,因为它们提供了许多优势。 它们可能都生成纯 HTML 页面,但有些生成更多或提供比其他更多的功能。
使用 SSG(静态站点生成器)的优点包括提高网站加载速度和 安全 因为没有服务器来解析命令。它还提供了更高效的网站创建过程,因为使用生成器胜过手动编码 HTML。
此不同静态站点生成器列表仅包括最流行的软件包,它们也具有独特的功能或优势。 这应该可以帮助您快速选择最适合工作的工具。
十大静态站点生成器
| 名称 | 平台 | 为什么选择 | 网站 |
|---|---|---|---|
| 盖茨比 | React.js 和 GraphQL | 广泛 插件, 渐进式WA | gatsbyjs.com |
| 11ty | 在 Node.js 上运行 | 简单而强大 | 11ty.dev |
| 斯卡平 | 在 PHP 上运行 | 非常适合 PHP 编码人员 | sculpin.io |
| 雨果 | 随时随地运行 | 快速构建时间 | gohugo.io |
| 杰奇 | 在 Ruby 上运行 | 免费 Github 托管,大型社区 | jekyllrb.com |
| Next.js | React.js 和 Node.js | 提供 React.js 框架 | nextjs.org |
| 鹈 | 在 Python 上运行 | 非常适合 Python 编码人员 | getpelican.com网站 |
| 网格状 | Vue.js 和 GraphQL | 广泛的插件,PWA | 网格体.org |
| 斯卡利 | 角度.js | 预渲染的 Angular 应用 | scully.io |
| 维普莱斯 | Vue.js | 极简SPA原生感受 | vuepress.vuejs.org |
1.盖茨比

如果您对选择哪个 SSG 感到困惑,请考虑 盖茨比 因为它很受欢迎是有原因的。 Gatsby 建立在流行的 React.js 框架之上,因此提供了令人印象深刻的开箱即用的用户界面。
由于 React.js,页面加载顺畅,并预取下一页给用户 PWA(渐进式 Web 应用程序)的原生应用程序感觉。
其次,它拥有一个蓬勃发展的社区,拥有超过 2,000 个插件。这使得您可以轻松找到几乎所有您想做的事情的插件。例如,有一个插件可以自动从 WordPress 中提取帖子 新闻 并将它们变成静态网站。
Gatsby 也有商业支持,其中包括 Gatsby Cloud 服务,它可以更轻松地构建和托管您的静态站点。 此外,还有专业支持可帮助您提高绩效。
你可以用盖茨比做很多事情。 社区也可以提供帮助,包括详细的文档页面。 所以,值得一试。
请阅读我们的 WordPress 与 Gatsby 比较.
2. 11ty(十一)

“Eleventy 是一个更简单的静态站点生成器”。 这就是它的网站所说的,这正是它的本质。 如果您是喜欢“精益和平均”的类型,那么 11ty 可能适合您。
11ty 在 Node.js 上运行,因此几乎没有 JavaScript 框架可以学习。 使用简单直接,它缺乏功能,但它提供了速度。
Eleventy 生成纯 HTML,这给了它速度。 但它对独立模板引擎的支持使其成为专业人士的工具。
它允许您使用多达 10 种模板语言来设计您的网站,并且您可以将它们全部写在同一页面上,包括 HTML、Markdown、Liquid、Nunjucks、Haml 等。
如果您是一位经验丰富的编码人员,或者您只是想构建一些独特的东西,您可以根据您的确切需求进行定制,那么您可能需要查看这个生成器。
你可以查看我们的 WordPress 与 11ty 比较
3. 杜鹃

特 果酱栈 (JavaScript API 和标记)革命似乎一心要消灭 PHP 这样的服务器端语言,但是 斯卡平 作为一个基于 PHP 的静态站点生成器,做了一个大胆的声明。
这对 PHP 开发人员来说是个好消息,他们会在 Sculpin 中找到一个熟悉的环境,尤其是在扩展它时。
Sculpin 使用 PHP 包管理器作曲家进行安装,因此无需担心依赖关系。 它还建立在 PHP 框架 Symfony 之上,这使得它能够创建高级和惊人的功能。
Sculpin 使用 Markdown、HTML 和 Twig,这是一个现代且易于学习的模板引擎。
4。 雨果

雨果 是另一个有趣的 SSG。 它基于从 Google 开发并以速度着称的 C 系列 Go 语言。 根据其开发人员的说法,这使得 Hugo 成为:世界上最快的网站构建框架。
您可以在 Linux、Windows 和 macOS 环境上安装 Hugo。此外,还有 300 多个主题可帮助您快速启动任何主题 项目.
Hugo 是多语言的,它以 JSON 和 AMP 等多种格式输出其内容,并且它提供了许多开箱即用的功能,无需插件。
5。 杰奇

在此列表中的所有生成器中, 杰奇 可能是最长的。 它早在 2008 年就发布了,它的流行有助于推动当前的 JAMstack 运动。
Jekyll 是用 Ruby 编写的,因此这使它成为 Ruby on Rails 开发人员的绝佳选择。 它使您可以构建从简单的网站到博客和更严肃的项目的所有内容,例如 Github.
使用 Jekyll 迁移博客非常简单,因为它是一个博客感知生成器。 它能够轻松地从博客的页面、帖子、类别和永久链接中提取所有需要的信息。 您可以使用 Markdown、Liquid、HTML 和 CSS 来创建您选择的模板。
作为最古老的静态站点生成器之一,也意味着 Jekyll 很受欢迎并受到大型社区的支持。 另外,您可以在 Github 上免费托管您的静态 Jekyll 站点,因为该站点在 Jekyll 上运行。
6. 下一个.js

Next.js 是一个建立在 React.js 框架之上的 JavaScript 框架。 因此,这意味着您将需要 React.js 框架和 Node.js 环境来运行 Next.js。
您可以使用 Next.js 在构建时生成页面或在请求时呈现页面。 此功能使其成为具有图像支持、分析、文件系统、API 路由和内置 CSS 支持的混合系统。
许多大牌品牌都运行 Next.js,这说明了它的用处。 其中之一是TikTok。 这里唯一的问题是学习曲线,因为您需要了解 Next.js、React.js 和 Node.js 才能使事情顺利进行。 呸!
7.鹈鹕

特 鹈 静态站点生成器不像这里的其他生成器那样功能齐全,它在用户友好性或安装简易性方面也没有竞争。 然而,它提供的是一个 Python 环境。
这里有两个优点。 首先,Python 爱好者可以在他们最喜欢的控制台上工作,其次,扩展生成器的功能对于任何 Python 专家来说都更容易。
Pelican 不像这个列表中的大多数其他项目那样成熟,但它接受 reStructuredText 和 Markdown 文件的内容、主题、Atom/RSS 提要以及从 WordPress 博客导入数据的能力。
8. 格格不入

基于 Vue.js 框架开发并使用 GraphQL 进行数据导入, 网格状 以与 Gatsby 非常相似的方式生成 PWA 静态页面。 它们加载快速且美观,带有页面预取功能,带来原生应用的感觉。
虽然 Gridsome 项目比较年轻,但它具有广泛的插件来帮助所有类型的应用程序,也使其与 Gatsby 相媲美。
但是,它适用于 Vue 框架的开发人员,就像 Gatsby 是适用于 React 框架一样。 尽管如此,它的社区可能更小,但它正在增长。
9. 斯嘉丽

斯卡利 是 Angular 应用程序的静态站点生成器。 这意味着您首先需要在 Angular 上构建完整的应用程序,然后再将其呈现为 HTML 和 CSS。
好处包括用户在与您的页面交互之前不必等待整个 Angular 应用程序加载和呈现。 任何请求的页面都会立即呈现。
但是,一旦加载了单个页面,就可以加载完整的 Angular 应用程序,以为用户提供 Angular 众所周知的 SPA(单页应用程序)体验。
10. 压榨

除了 Gridsome, 维普莱斯 还利用 Vue.js 框架生成静态网站。 但是,它侧重于具有单页应用程序设计的极简 HTML 站点。 Vuepress 非常流行。
内容通过 Markdown 提供以保持简单,并且有支持技术文档的功能,因为 Vuepress 开始用于记录 Vue 项目。
您还可以获得主题和插件,以及在 Markdown 中使用 Vue 组件或开发自定义主题的能力。
结论
在前 10 名静态站点生成器列表的末尾,您可以看到来自不同开发人员组的不同报价。
您还将注意到开发环境的重要性以及它如何使选择特定生成器变得更加容易。