WordPress'te kullanılmayan CSS ve JS nasıl kaldırılır (Çok Kolay)

Web sitenizde çok fazla kullanılmayan CSS ve JS olması, web sitenizin yüklenme süresine zarar verebilir. Web sitenizi bir hız testi araçları gibi Google PageSpeed Insight, Kullanılmayan CSS'yi kaldırmanız için bir uyarı alabilirsiniz.
Neyse ki, bunu yapmanın çok kolay bir yolu var. Kullanılmayan CSS ve JS'yi WordPress sitenizden kaldırabilmek için herhangi bir özel teknik bilgiye sahip olmanız gerekmez.
Bunun nedeni olarak bilinen harika bir eklenti Varlık Temizleme: Sayfa Hızı Arttırıcı. Bu eklenti ile kullanılmayan CSS'yi kaldırmak birkaç düğmeyi tıklamak kadar kolaydır. Alternatif olarak, yılda birkaç dolar harcamaktan çekinmiyorsanız, WP Rocket, kaldırılmış kullanılmayan bir CSS düğmesi var, sadece etkinleştirin ve eklenti kullanılmayan tüm CSS'leri otomatik olarak kaldıracaktır.
Ödeme: En İyi 7 Yönetilen Google Bulut WordPress Barındırma
Kullanılmayan CSS nedir?
Kullanılmayan CSS, bir sayfada bulunan ancak sayfanın yüklenmesi için çoğunlukla gerekli olmayan bir CSS dosyasıdır. Bir ziyaretçi bir web sitesini açtığında, tarayıcının tipik olarak, sayfa içeriğini ziyaretçiye gösterebilmesi için ziyaret edilen sayfadaki tüm harici stil sayfalarını indirmesi, ayrıştırması ve işlemesi gerekir. Böyle bir sayfada, sayfada kullanılmayan herhangi bir CSS varsa, tarayıcı bunun için zamanını boşa harcar.
Bunun klasik bir örneği, kullanılan iletişim formu eklentilerinin çoğudur. Bu eklentiler çoğunlukla yalnızca Bize Ulaşın sayfasında kullanılsa da, CSS'sini web sitesine yükleyin. Kullanılmadığı yerde ana sayfa olup olmadığı önemli değil, CSS yüklenir.
Gerekmeyen ancak yüklenen ve tarayıcının bir sayfayı okuma ve görüntüleme süresini yavaşlatan çok fazla CSS varsa, bu bir sorun haline gelebilir.
Eklentilerin yanı sıra, tema geliştiricileri style.css'e çoğunlukla ihtiyaç duyulmayan birçok şey yazar. Ancak gerekli olsun ya da olmasın, siteniz her yüklendiğinde yüklenirler!
Kullanılmayan bir CSS sorun olmayabilir, ancak çok sayıda kullanılmayan CSS web sitenizin yükleme süresini etkileyebilir.
Ödeme: En hızlı ve en iyi 10 WordPress teması
Kullanılmayan CSS nasıl belirlenir
Kullanılmayan CSS ve JS'yi bulmak çok kolay bir iştir. Önereceğim iki yaklaşım var.
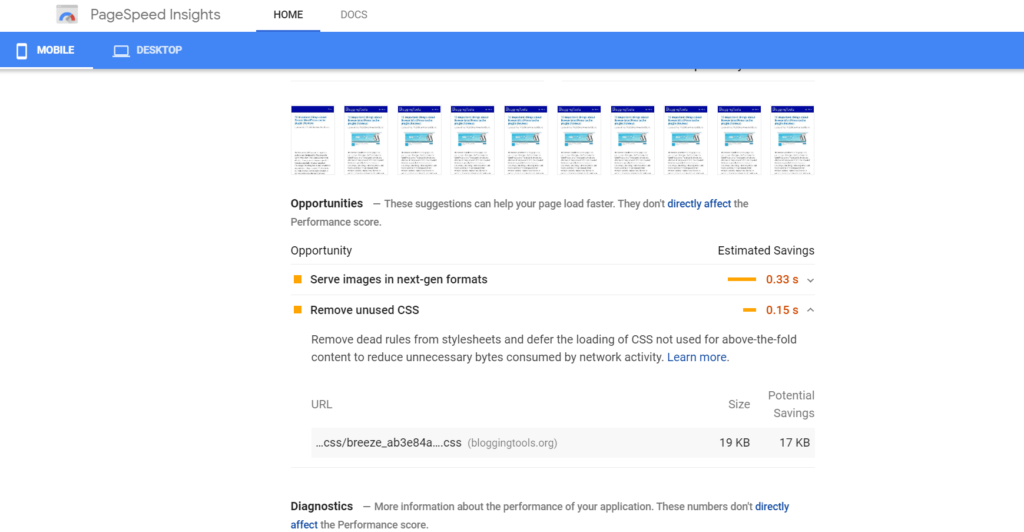
Bunlardan biri, web sitenizi Google PageSpeed Insight aracılığıyla analiz etmektir. Web sitenizde kullanılmayan CSS'yi kaldır sorunu olup olmadığını kontrol edin. Üzerine tıklayın ve sitenizin bundan sorumlu olan bileşenini tanımlayabileceksiniz.

Yukarıdan, kaydedilmiş bir kullanılmayan CSS vakası olduğunu görebilirsiniz. Buna bakarak kullanılmayan CSS'nin eklentisini ve konumunu görebiliyorum.
İkinci seçenek, daha ayrıntılı bir analiz elde etmektir. Bunu Chrome Dev araçlarını kullanarak başarabilirsiniz.
Chrome tarayıcınızda Chrome Geliştirme araçlarını açın ve ardından kapsama alanına gidin. Ardından kapsama alanı içindeki yeniden yükle düğmesini tıklayın. bir bulabilirsin Google Developers aracında bunun nasıl yapılacağına ilişkin kapsamlı kılavuz.
Diğer seçenek kullanmaktır kullanılmayan CSS seçicilerini taramak için jitbit. Ayrıca kullanabilirsiniz ArındırmaCSS kullanılmayan CSS'yi bulmak için
Kullanılmayan CSS nasıl kaldırılır
Kullanılmayan CSS'yi WordPress'ten kaldırmak için şu adımları izleyin:
1. Varlık Temizleme'yi yükleyin
Eklentiye gidin ve ardından Yeni ekle. Ardından, Yeni eklenti ekle sayfasının arama kutusuna “Varlık Temizleme” yazarsınız. Eklentiyi kurun ve etkinleştirin.
2. Eklenti ayarlarına gidin
Eklenti ayarlarına erişmek için, WordPress panosundan ayarlara ve ardından Varlık Temizleme'ye tıklayın.
3. İstenmeyen CSS ve JS'yi kaldırın
Eklenti ayarlarında, başlamadan önce eklentinin yağ musluğu altında nasıl çalıştığını bildiğinizi kabul etmeniz gerekebilir.
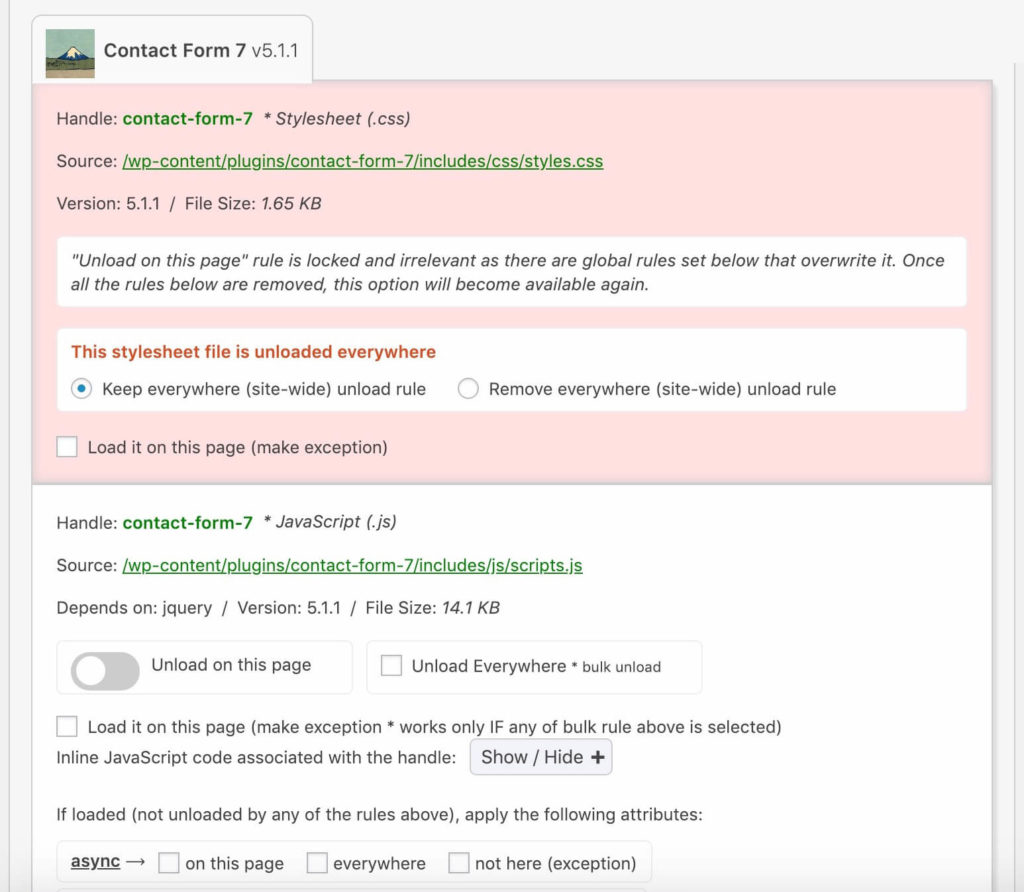
CSS ve JS'yi kaldırmak için CSS ve JSS yöneticisine tıklayın. Oradan, ihtiyacınız olmayan herhangi bir CSS ve JS'yi kaldırabilirsiniz. Bunu yalnızca ana sayfa, sitenin tamamı veya belirli bir URL için kaldırabilirsiniz. Ayrıca gönderiler, sayfalar veya kategoriler için de kaldırabilirsiniz.
Bir örnek, bize ulaşın sayfası dışında tüm site için herhangi bir iletişim formunun yüklenmesini kaldırmaktır.

Acele etmeyin ve gerekli olmadığını bildiğiniz tüm CSS ve JS'leri kaldırın. Her şeyin yolunda olduğundan emin olmak için işiniz bittikten sonra sitenizi test ettiğinizden emin olun.
Kullanılmayan CSS WordPress eklentilerini kaldırın
WordpPress'te kullanılmayan CSS'yi kaldırmak için kullanabileceğiniz bazı eklentiler:
1. Varlık Temizleme: Sayfa Hızı Arttırıcı

Varlık Temizleme: Sayfa Hızı Arttırıcı Yeni başlayanlar için bile kullanılmayan CSS ve JSin WordPress'i kaldırmayı kolaylaştırır. Tek yapmanız gereken, belirli bir sayfa için gerekli olmayan belirli bir CSS'yi devre dışı bırakmak.
Tek tek gönderiler için de devre dışı bırakabilirsiniz. Premium sürümle, kullanılmayan CSS/JS'yi eklentilerle devre dışı bırakabilirsiniz.
Bu eklenti, WordPress'i hızlandırmak için diğer birçok seçeneğe sahip eksiksiz bir performans eklentisidir. Kullanılmayan CSS/JS'yi kaldırmak bunun sadece bir parçası.
Bu yazıda, bu eklentiyi kullandım bir kılavuzu var.
2. WP Roket
WP Rocket bir numaralı WordPress premium performans eklentisidir. Acemi iseniz, yani WordPress konusunda deneyimli veya rahat değilseniz, o zaman WP Rocket, kullanılmayan CSS'yi kaldırmanın en kolay yoludur.
Eklentiyi satın almanız gerekiyor, bunu yaptıktan sonra hesabınızdan indirebilir veya indirme bağlantısı için e-postanızı kontrol edebilirsiniz.
Eklentiyi Pano>eklentiler>Yeni ekle>Yükle yoluyla yükleyin.
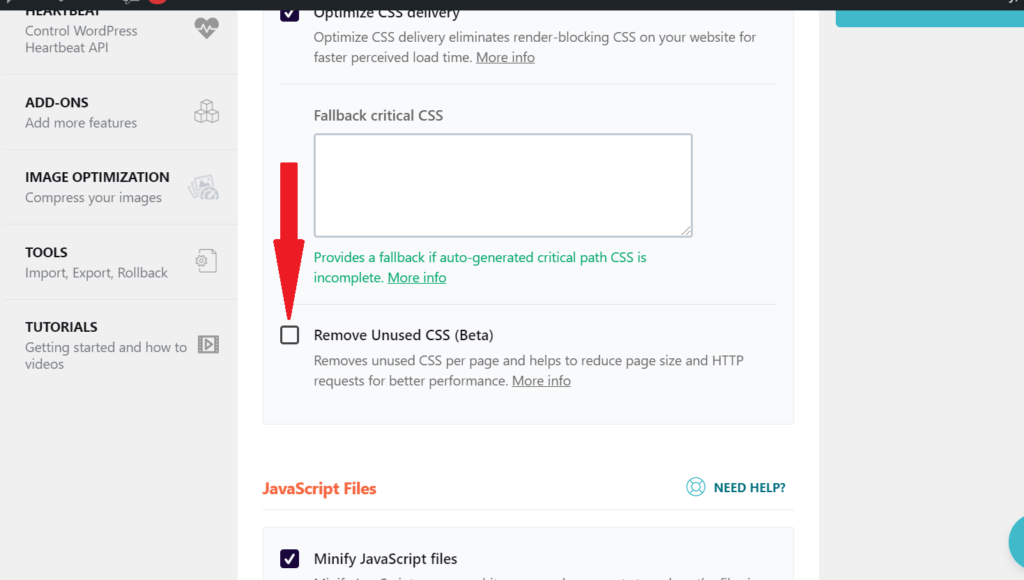
Sadece WP Roket ayarlarına gidin ve ardından “Dosya Optimizasyonu” sekmesine tıklayın. Ardından aşağı kaydırın ve “Kullanılmayan CSS'yi Kaldır”ı göreceksiniz, kutuyu işaretleyin, kaydedin ve önbelleği temizleyin.

3. Perfmatters

Perfmatters Brian Jackson ve kardeşi Brett Jackson tarafından geliştirilen premium bir eklentidir. Bu eklenti, kullanılmayan CSS'yi çok kolay bir şekilde kaldırmaya yardımcı olabilir.
İlk olarak, eklentiyi satın almanız gerekir. Sonra kurun. Lisansı etkinleştirin. Ayarlara gittiğinizde komut dosyası yöneticisini açın.
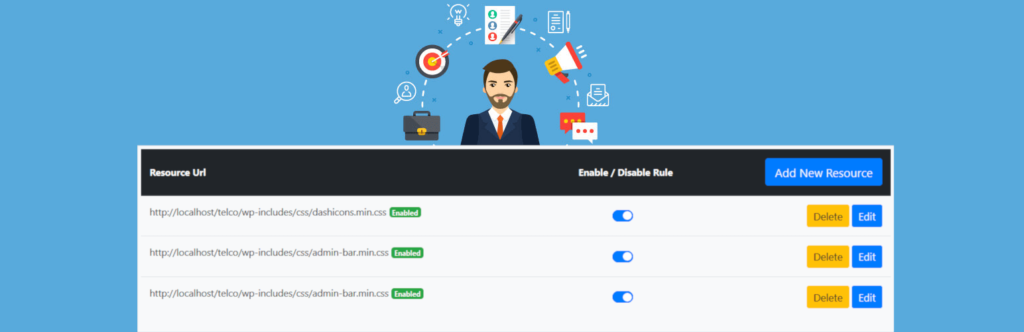
Web sitenizdeki herhangi bir sayfaya veya gönderiye gidin, gösterge tablosu menüsünde komut dosyası yöneticisi simgesini göreceksiniz, üzerine tıklayın. Kullanılmayan CSS ve JS'yi sayfadan veya global olarak kaldırabileceksiniz.
Bu eklenti bir performans eklentisidir ve WordPress'i hızlandırmak için birçok başka seçenekle birlikte gelir. Kullanılmayan CSS/JS'yi kaldırmak bunun bir parçasıdır.
4. CSS JS Yöneticisi

CSS JS Yöneticisi CSS veya JS'yi Mobil veya Masaüstünden özel olarak kaldırabilir. Ne elde etmek istediğinize bağlı olarak.
Bu eklenti ayrıca CSS veya JS dosyalarının yüklenmesini erteleyebilir.
Sonuç
Çok fazla kullanılmayan CSS ve JS'niz varsa, hız ve performans puanlarında büyük bir gelişme göreceksiniz.
Kullanılmayan tüm CSS'leri kaldırmak imkansız olabilir, ancak bunları en aza indirebilirsiniz. için kullanılmayan CSS'yi kaldırmak için Asset CleanUp'ı kullanıyorum. HedefTrend.
Unutmayın, optimize edin, ancak sitenizin şuna benzemesini istemiyorsanız, buna çok takıntılı olmayın. dünyanın en hızlı web sitesi.
Ayrıca okuyun:
WordPress'te oluşturmayı engelleyen kaynaklar nasıl ortadan kaldırılır






Bu bilgiyi paylaştığınız için teşekkürler. Blogumda deneyeyim
İyi bilgi için teşekkürler. Çekici sitemde kullanacağım.
İyi liste. Ana CSS dosyasını kaldıramadığım için varlık temizleme çoğu tema için yeterince iyi değil. Genellikle ana CSS dosyası da çok büyüktür.
Bunu harici bir hizmet aboneliği olmadan yapan tek ücretsiz eklenti Debloat'tır. Bunu dikkate almak isteyebilirsiniz: https://wordpress.org/plugins/debloat/